- Auteur Jason Gerald [email protected].
- Public 2023-12-16 11:29.
- Laatst gewijzigd 2025-06-01 06:07.
De mogelijkheid om links naar bestanden te downloaden op persoonlijke sites is de wens van veel mensen en om dit te realiseren, zijn er verschillende manieren waarop dit kan worden gedaan. Sites die tools voor het bouwen van websites aanbieden, zoals GoDaddy, WordPress en Weebly, bieden vaak een functie voor het uploaden van bestanden samen met linkbuilding. Wanneer u uw site helemaal opnieuw opbouwt, kunnen downloadlinks worden gegenereerd met behulp van eenvoudige HTML-code voor bestanden die op de server worden gehost.
Stap
Methode 1 van 5: HTML gebruiken

Stap 1. Maak een HTML-pagina als je die nog niet hebt
U voegt de downloadlink toe aan de HTML-webpagina. Als je nog geen site hebt, kun je een eenvoudige HTML-pagina maken om de downloadlinks voor te testen. Zie Een eenvoudige webpagina maken met HTML voor meer informatie.

Stap 2. Open de map op de server voor uw pagina's en bestanden
De eenvoudigste manier om bestanden te koppelen is door ze in dezelfde map te plaatsen als het HTML-paginabestand. Gebruik het configuratiescherm voor bestandsbeheer of de bestandsbrowser in het FTP-programma om naar de map te gaan met het HTML-bestand waarnaar u wilt linken.
- Uw FTP-client moet al zijn geconfigureerd om verbinding te maken met de webserver, omdat uw site er eerder naar was geüpload. Als dat niet het geval is, leest u FTP gebruiken voor verdere instructies.
- Als uw webserver een online configuratiescherm heeft, hebt u rechtstreeks toegang tot de serverbestanden via de webmanager-interface. U krijgt er toegang toe als u als beheerder op de site inlogt. Selecteer in het configuratiescherm de optie "Bestandsbeheer".
- Als u een website bouwt met een hulpprogramma voor het maken van websites zoals WordPress, Weebly of Wix, raadpleegt u de platformspecifieke instructies voor de onderstaande methoden.

Stap 3. Upload het bestand waarnaar u wilt linken
U kunt bijna elk type bestand uploaden, van PDF tot ZIP-bestanden. Houd er rekening mee dat sommige servers een limiet hebben voor de bestandsgrootte die kan worden geüpload, en grote bestanden kunnen uw bandbreedte snel opeten. Browsers kunnen voorkomen dat mogelijk gevaarlijke bestanden worden gedownload door bezoekers, zoals EXE- of DLL-bestanden.
- Om een bestand te uploaden met een FTP-programma, sleept u het bestand naar de map in het FTP-venster waarnaar u het wilt uploaden. Het uploaden begint onmiddellijk en de snelheid is meestal langzamer dan het downloaden. Daarom kan het zijn dat u enige tijd moet wachten.
- Als u het configuratiescherm van virtueel bestandsbeheer gebruikt, klikt u op de knop "Uploaden" bovenaan het venster. Zoek het bestand dat u vanaf uw computer wilt uploaden. Het uploaden van grote bestanden kan lang duren.

Stap 4. Ga naar de pagina waar u uw link wilt invoegen in de code-editor
Nadat het bestand is geüpload, moet u de link naar de code-editor op uw webpagina toevoegen. Open het HTML-bestand waarin deze link is ingevoegd. Als u FTP gebruikt, klikt u met de rechtermuisknop op het HTML-bestand op uw server en gebruikt u " Openen met " om het te openen in een code- of teksteditor.

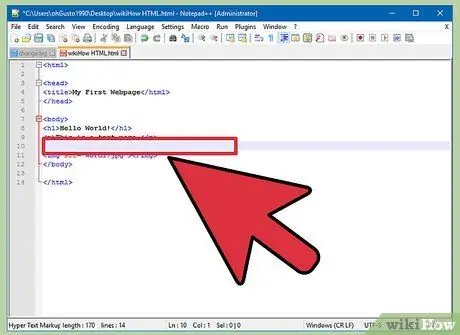
Stap 5. Zoek de locatie waar u de link op uw pagina wilt plaatsen
Plaats uw cursor op het punt in de code waar u uw downloadlink wilt invoegen. De locatie kan onderaan de alinea, onderaan de pagina of ergens anders zijn.

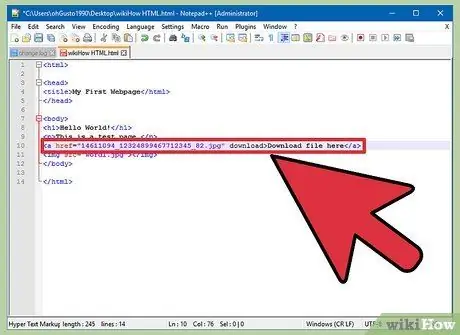
Stap 6. Voeg de code voor de link toe
Plaats de volgende HTML5-code in uw downloadlink. Gebruikers kunnen het dus direct downloaden wanneer ze op de link klikken. Zolang het gedownloade bestand zich in dezelfde map als het HTML-bestand bevindt, hoeft u alleen de naam en extensie te gebruiken. Als de bestanden zich in een andere map bevinden, moet u de mappenstructuur opnemen.
verbind tekst verbind tekst
Het downloadkenmerk werkt niet in Safari, Internet Explorer of Opera Mini. Gebruikers die deze browsers gebruiken, openen het bestand op een nieuwe pagina en slaan het handmatig op

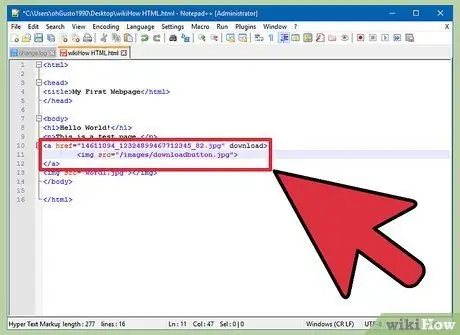
Stap 7. Maak een downloadknop in plaats van een link
U kunt een afbeelding in plaats van tekst gebruiken om een downloadlink te maken. Deze downloadknop zou al op uw webserver moeten staan.

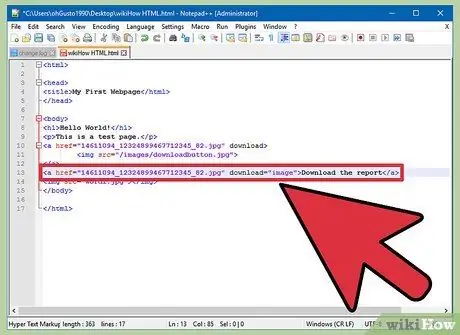
Stap 8. Hernoem het gedownloade bestand
Als u het downloadkenmerk instelt, kunt u de bestandsnaam wijzigen wanneer de gebruiker het downloadt. Op deze manier kunnen gebruikers gemakkelijker onderscheid maken tussen bestanden die van uw site zijn gedownload.
Rapport downloaden

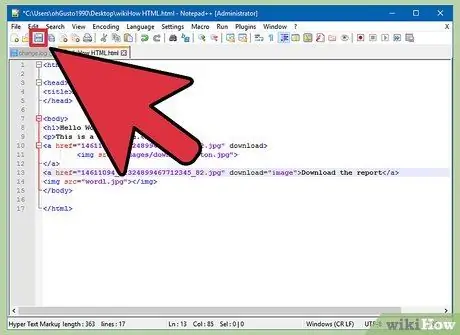
Stap 9. Sla de wijzigingen op in uw HTML-bestand
Als u tevreden bent met de code, slaat u uw wijzigingen op in het HTML-bestand en uploadt u ze indien nodig opnieuw. U kunt de nieuwe knop live op de website zien.
Methode 2 van 5: WordPress gebruiken

Stap 1. Open uw site via de WordPress site-editor
Als u WordPress gebruikt om uw website te beheren en te publiceren, is er een ingebouwde tool die u kunt gebruiken om downloadlinks aan uw pagina's toe te voegen. Log in op het Wordpress-dashboard met een beheerdersaccount.

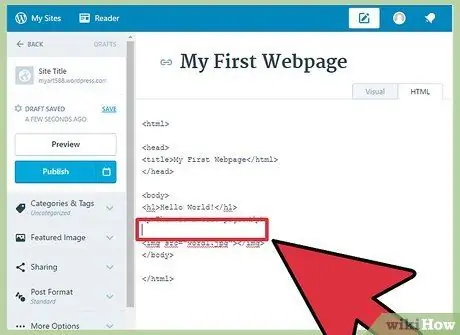
Stap 2. Plaats uw cursor waar de link zal verschijnen
Je kunt het in het midden van een alinea plaatsen of een nieuwe regel voor een link maken.

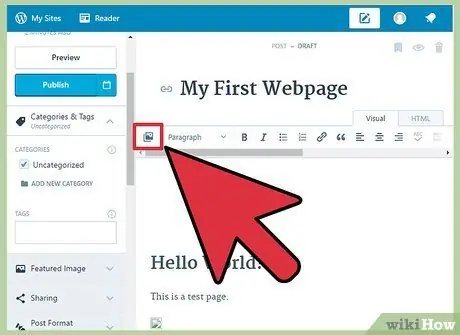
Stap 3. Klik op de knop "Media toevoegen"
Deze knop is te vinden boven de plaatsingstool bovenaan de pagina

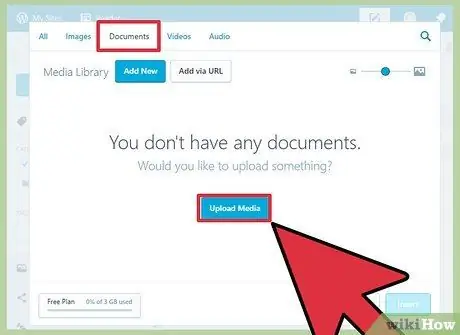
Stap 4. Klik op het label "Bestanden uploaden" en sleep de bestanden naar het venster
U kunt verschillende bestandstypen uploaden, maar WordPress beperkt de grootte ervan op basis van het type account dat u heeft.
Het kan even duren om bestanden te uploaden, aangezien de meeste uploadverbindingen langzamer zijn dan downloads

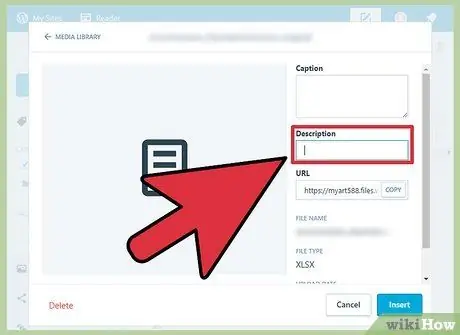
Stap 5. Voeg een bestandsbeschrijving toe
U kunt een beschrijving invoeren onder het bestand in het venster Media toevoegen. Dit is de tekst die verschijnt als de downloadlink

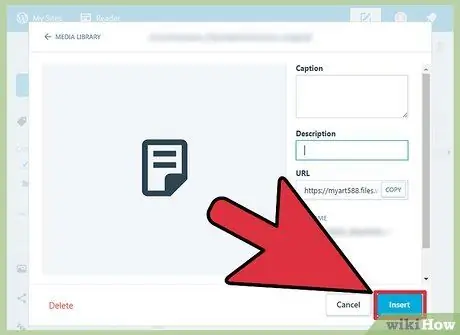
Stap 6. Klik op de knop "Invoegen in bericht/pagina"
De downloadlink wordt dus ingevoegd op de locatie van uw cursor. Houd er rekening mee dat deze methode naar de bijlagepagina linkt en niet naar het originele bestand. Dit is een beperking van de WordPress-software.
Methode 3 van 5: Weebly gebruiken

Stap 1. Open de website in de Weebly-editor
Log in op de Weebly-site en open uw webpagina via de Weebly-editor.

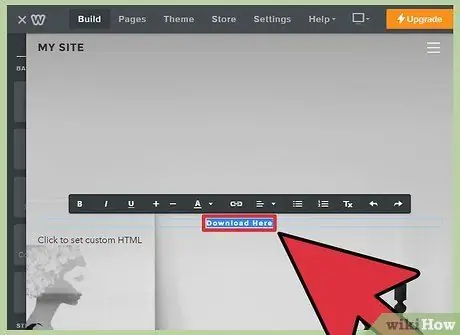
Stap 2. Selecteer de tekst of het object waarvan je een link wilt maken
U kunt tekst markeren in het tekstveld of een afbeelding op de pagina selecteren om te converteren naar een downloadlink voor bestanden.

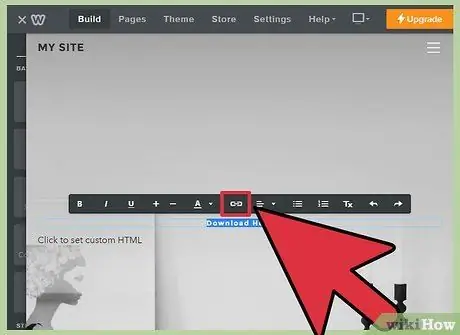
Stap 3. Klik op de knop "Link"
Nadat u de tekst hebt geselecteerd, klikt u op het pictogram in de vorm van een ketting die u bovenaan de teksteditor kunt vinden. Wanneer u een afbeelding heeft geselecteerd, klikt u op "Link" in het afbeeldingsconfiguratiescherm.

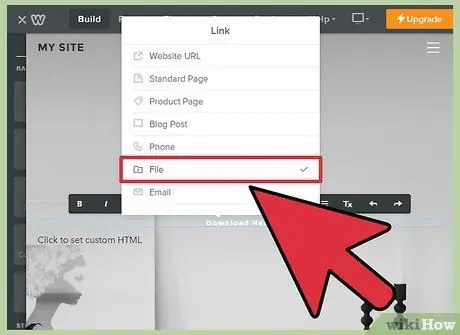
Stap 4. Selecteer 'Bestand' en klik op "een bestand uploaden" om een bestandsbrowser te openen

Stap 5. Selecteer het bestand dat u wilt downloaden
Eenmaal geselecteerd, wordt het bestand geüpload.
De maximale grootte die is toegestaan voor basisupload door gebruikers is 5 MB. Premium-gebruikers mogen bestanden uploaden met een maximale grootte van 100 MB

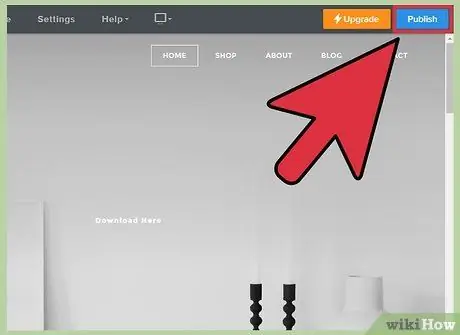
Stap 6. Publiceer de site om nieuwe links te zien
Zodra je het bestand hebt geüpload, is de link klaar voor gebruik. Klik op de knop Publiceren om de wijzigingen op uw site toe te passen. Bezoekers kunnen het bestand nu aanklikken en downloaden.
Methode 4 van 5: Wix gebruiken

Stap 1. Open de site in de Wix-editor
Als je Wix gebruikt om je site te maken en te beheren, ga dan naar de Wix-site en laad je webpagina in de site-editor.

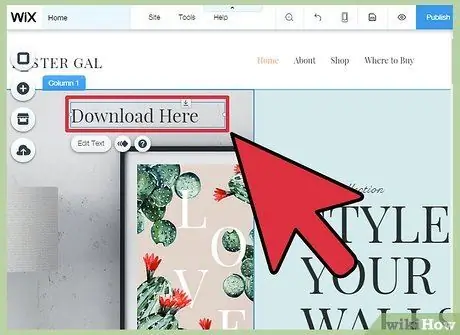
Stap 2. Selecteer de tekst of afbeelding die je als link wilt gebruiken
U kunt koppelingen maken van tekst of afbeeldingen op uw pagina.

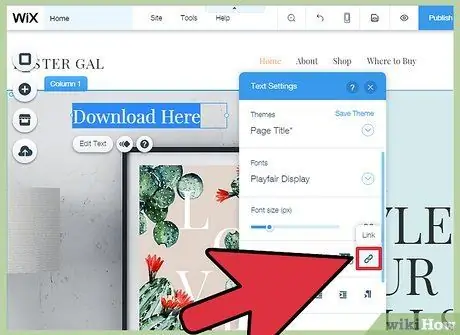
Stap 3. Verander uw selectie in een link
Het proces van het converteren van tekst verschilt van afbeeldingen:
- Tekst - Klik op de knop Koppelen in het venster Tekstinstellingen. Deze knop ziet eruit als een ketting en opent een menu met links.
- Afbeelding - Selecteer "Een link open" in het menu "Wanneer op afbeelding wordt geklikt" in het venster Afbeeldingsinstellingen. Klik op " Een link toevoegen " in de " Wat doet de link? " om het koppelingsmenu te openen.

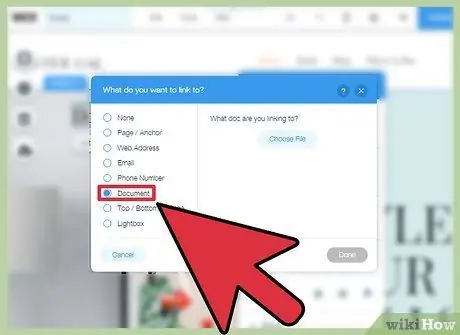
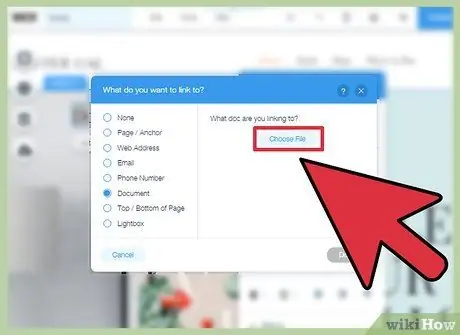
Stap 4. Selecteer "Document" in de lijst met koppelingsopties
Zo kunt u verschillende documentbestanden uploaden.

Stap 5. Klik op de knop "Bestand kiezen"
De bestandsuploader wordt geopend.

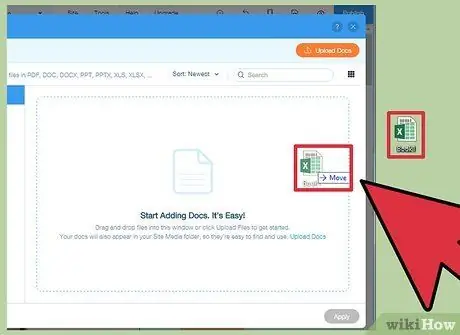
Stap 6. Sleep het bestand dat u wilt uploaden naar het venster
U kunt alleen DOC-, PDF-, PPT-, XLS- en ODT-bestanden (en hun subformaten) uploaden. Dit betekent dat u alleen documentbestanden kunt uploaden. De bestandsgrootte is beperkt tot maximaal 15 MB.

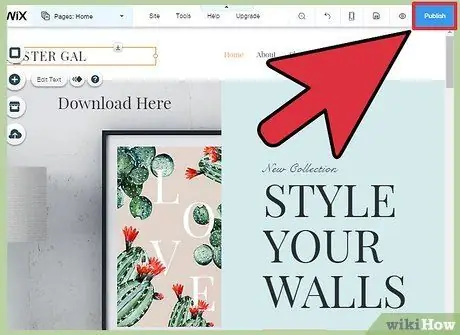
Stap 7. Publiceer uw site
Na het uploaden van het bestand is je link klaar voor gebruik. Klik op de knop "Publiceren" in de rechterbovenhoek om wijzigingen op te slaan en op de site te publiceren.
Methode 5 van 5: GoDaddy gebruiken

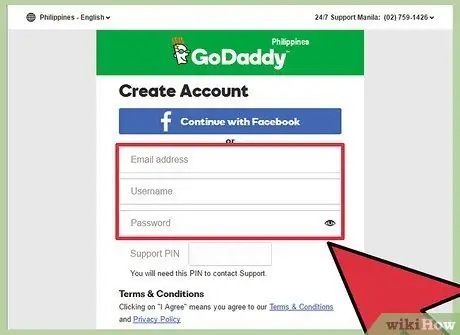
Stap 1. Open je site in de GoDaddy-editor
Als u de GoDaddy-sitebouwer gebruikt, gaat u naar de GoDaddy-site en opent u uw site via de editor.

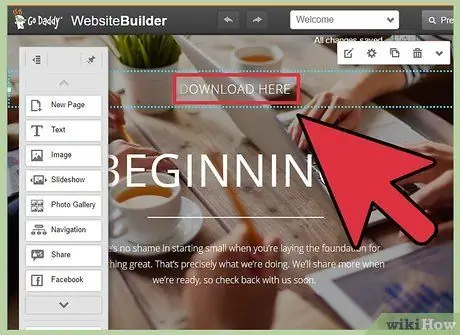
Stap 2. Selecteer het object of de tekst die u wilt koppelen
U kunt van elk object een link maken, evenals tekst uit uw tekstvak. Als u een downloadknop wilt maken, klikt u op de optie " Knop " in het menu aan de linkerkant.

Stap 3. Maak een link van het geselecteerde object of de geselecteerde tekst
Wanneer u een object selecteert, klikt u op de knop Instellingen om het menu te openen. Als u tekst selecteert, klikt u op de knop "Koppelen" in de tekstopmaaktool, die eruitziet als een ketting.

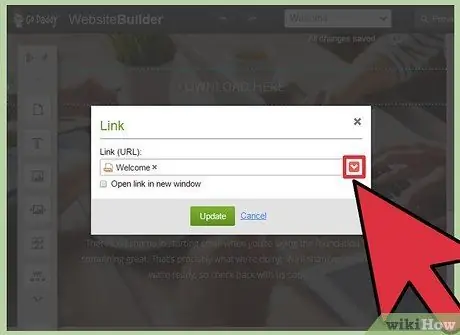
Stap 4. Klik op de rode pijl onder "Link (URL)" en selecteer "Uploaden
" Op deze manier kunt u de bestanden kiezen die u naar uw website wilt uploaden.

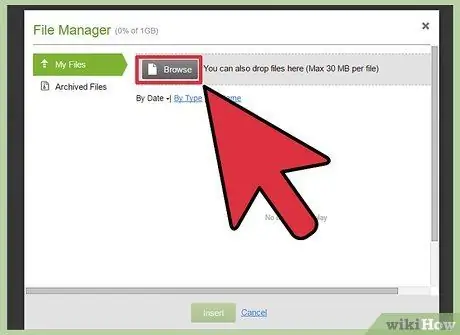
Stap 5. Klik op de knop "Bladeren" en zoek het bestand dat u wilt uploaden
De maximale bestandsgrootte die kan worden geüpload is 30 MB. U kunt geen HTML-, PHP-, EXE-, DLL-bestanden en sommige andere soorten potentieel gevaarlijke bestanden uploaden.

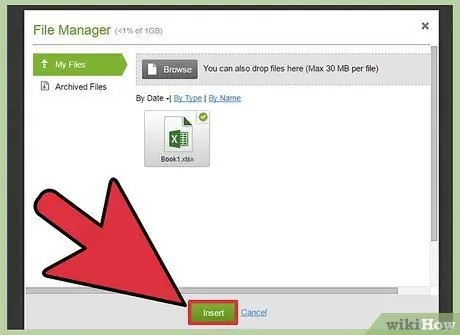
Stap 6. Klik op "Invoegen" nadat het bestand is geüpload
U ziet een vinkje naast het bestand in het venster wanneer het uploaden is voltooid.

Stap 7. Klik op "Opslaan" om de link te maken
Op deze manier wordt het bestand toegepast op het object of de link die u hebt gemaakt.

Stap 8. Klik op "Publiceren" om uw sitewijzigingen op te slaan
Op deze manier verschijnt uw nieuwe link en kunnen bezoekers het gekoppelde bestand downloaden.






