- Auteur Jason Gerald [email protected].
- Public 2023-12-16 11:29.
- Laatst gewijzigd 2025-01-23 12:42.
Ben je de standaard visitekaartjes beu? Dit artikel laat u zien hoe u eenvoudige Photoshop-trucs kunt gebruiken om uw eigen creatieve, opvallende, drukklare aangepaste visitekaartjes te maken.
Stap

Stap 1. Maak een ontwerp met de juiste specificaties
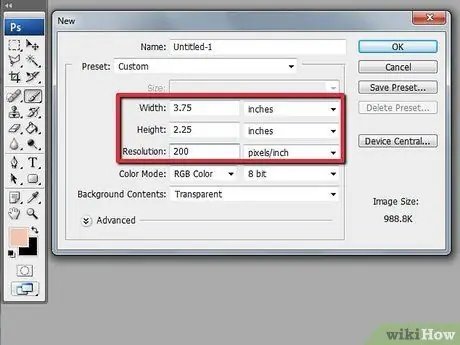
Open een nieuwe afbeelding in Photoshop en stel deze in op 9,5 cm lang en 6 cm breed. Stel de resolutie in op 200 pixels of meer. Het uiteindelijke formaat van uw visitekaartje zal 9 x 5,5 cm zijn, maar het is gebruikelijk om een rand van 0,5 cm breed (snijvlak) toe te voegen. Daarom is het formaat van je Nieuwe Afbeelding iets groter dan het uiteindelijke formaat van het visitekaartje. Het uitgesneden gebied zorgt ervoor dat het gekleurde ontwerp er helemaal tot aan de randen intact uitziet wanneer de kaart wordt gesneden, en dat er geen lijnen of witte vlekken achterblijven.

Stap 2. Teken richtlijnen voor snijgebieden en veilige gebieden
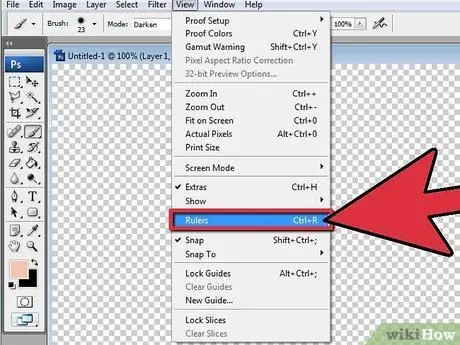
Activeer Linialen (Beeld > Linialen) en klik met de rechtermuisknop op de Liniaal om de eenheid in te stellen op cm. Klik op de bovenste liniaal en sleep de cursor naar beneden om twee horizontale hulplijnen te maken, één op 0,3 cm en de andere op 5,4 cm. Maak ook twee verticale lijnen op 0, 3 cm en 9, 2 cm. Deze lijnen markeren later de rand van uw visitekaartje. U kunt ook een veilige hulplijn maken tussen de twee eerder gemaakte lijnen, om ervoor te zorgen dat uw tekst of ontwerp niet te ver naar de rand reikt.

Stap 3. Maak een achtergrond voor het visitekaartje op een Nieuwe laag
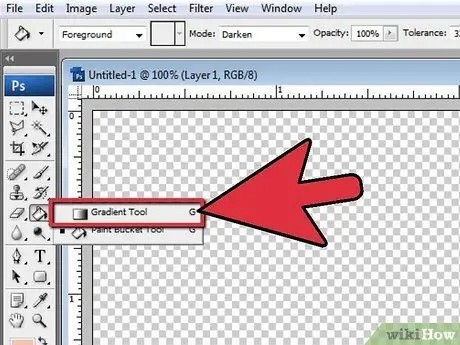
Selecteer het gereedschap Verloop en klik op het voorbeeld in de linkerbovenhoek om de kleur te wijzigen. Gebruik een lichte of donkere kleur om de tekst of afbeelding boven de achtergrond te laten uitkomen. Trek met het gereedschap Verloop lijnen over de afbeelding om geleidelijke overgangen tussen kleuren te creëren. Als alternatief kunt u kortere lijnen tekenen om een meer drastische overgang te creëren.

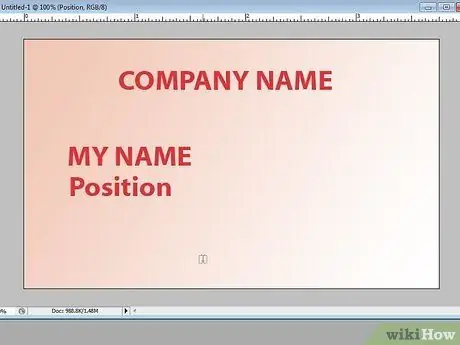
Stap 4. Plan de lay-out van de tekst
U moet ten minste naam en titel, bedrijfsnaam of -logo en contactgegevens toevoegen. Als u een eigen bedrijf heeft of voor een klein bedrijf werkt, voeg dan een slogan toe onder uw bedrijfsnaam om het gebied van uw bedrijf te beschrijven.

Stap 5. Voeg elk stuk tekst toe met het Tekstgereedschap op een nieuwe laag
Gebruik een grotere lettergrootte, tussen 18-20 punten, om bedrijfsnamen en namen op te laten vallen. Experimenteer met mooie lettertypen en verschillende stijlen. Contactgegevens gebruiken meestal een kleinere lettergrootte van 10-12 punten. Het lettertype voor deze tekst moet duidelijk, duidelijk en zonder dubbelzinnige letters zijn. (Je wilt niet dat mensen zich afvragen of je e-mailadres het cijfer 1 of de kleine letter i is.)

Stap 6. Voeg het bedrijfslogo toe in een van de hoeken of bij de bedrijfsnaam (optioneel)
Als u een afbeelding van een bedrijfslogo heeft, opent u deze in Photoshop. Gebruik het gereedschap Snelle selectie om een selectie rond het logo te schetsen (verklein zo nodig de grootte van het gereedschap), waarbij u de achtergrond vermijdt. Keer het geselecteerde gebied om met Ctrl+Shift+I en gebruik het gummetje om de achtergrond rond het logo te verwijderen. Nu kunt u elke selectietool gebruiken om het logo te kopiëren en te plakken op het ontwerp van het visitekaartje.

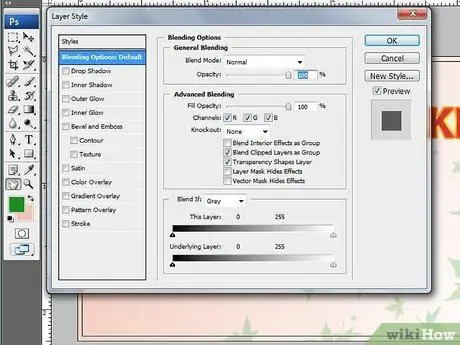
Stap 7. Voeg effecten toe voor een professionelere tekstuitstraling
Klik met de rechtermuisknop op de tekstlaag en open het venster Overvloeiopties. Selecteer de optie Bevel & Emboss en stel de grootte in op 2-3 om diepte aan de tekst toe te voegen. Selecteer voor donkere tekst op een lichte achtergrond de optie Gloed buiten. Stel de kleur in op een achtergrondkleur maar een lichtere versie, en stel vervolgens de Spread en Grootte in op een klein getal om een lichte glans te creëren in plaats van een brede halo. Gebruik het effect Slagschaduw voor lichte tekst op een donkere achtergrond. Stel nogmaals de Spread en Grootte in op kleine getallen en pas de Afstand aan zodat de tekst alleen lichte contouren heeft.

Stap 8. Gebruik het penseel om details op de achtergrond te maken
Je kunt een groot abstract penseel gebruiken met de kleur ingesteld op het midden van de achtergrond, om een mooi subtiel contrast toe te voegen. Een andere manier om de penseelovervloeiing te maken, is door de overvloeiopties op de penseellaag te selecteren, Verloopoverlay te kiezen en het verloop te wijzigen in een kleur die lijkt op de achtergrond. Je kunt ook een kleurrijker penseel gebruiken, maar verlaag eerst de dekking van de penseellaag zodat de kleur niet te flitsend is. Het penseeleffect moet zichtbaar zijn, maar mag de tekst niet moeilijk leesbaar maken.

Stap 9. Voeg afbeeldingen toe om het thema te benadrukken of vul de lege gebieden in
Open een afbeelding die je hebt of waarvan je de toestemming hebt om deze te gebruiken, en geef vervolgens een selectieomtrek aan het deel van de afbeelding dat je wilt maken met het gereedschap Snelle selectie. Kopieer en plak afbeeldingen in visitekaartjeontwerpen. U kunt ook een compositie maken met afbeeldingsfragmenten en vervolgens een penseel gebruiken om de verschillende afbeeldingen samen te voegen. Schik de delen van de afbeelding op verschillende lagen en plaats vervolgens alle lagen bij elkaar voordat u de compositie kopieert en plakt op het ontwerp van het visitekaartje. Plak de afbeelding op een nieuwe laag en verlaag de laagdekking naar 30-40%.

Stap 10. Voeg een rand toe om het ontwerp te verfraaien (optioneel)
Teken een rechthoek rond de veilige richtlijn (of iets naar buiten) met behulp van het gereedschap Rechthoek. Zorg ervoor dat de padstijl is geselecteerd in de linkerbovenhoek. Klik op het penseel en kies een eenvoudige penseelmodus met een grootte tussen 5-10 pixels. Klik op het deelvenster Paden van het palet Lagen en klik met de rechtermuisknop op het tijdelijke pad. Klik op Lijnpad en kies Penseel. U kunt ook overvloeiopties toevoegen aan de omtrek.

Stap 11. Bewerk het ontwerp
Misschien wilt u het ontwerp bewerken om tekst uit de achtergrondafbeelding te verwijderen of effecten verwijderen die niet opgaan in het algehele ontwerp. Mogelijk moet u ook de letterkleur wijzigen als de achtergrond verandert.

Stap 12. Sla het bestand op
Als u eenmaal helemaal tevreden bent met het ontwerp, slaat u uw visitekaartjeontwerp op als een Photoshop. PSD-bestand (voor het geval u het nog steeds wilt wijzigen) en een ander als een PDF-bestand (of een ander formaat dat vaak wordt gebruikt door visitekaartjesprinters). Zorg er ook voor dat u de drukker de uiteindelijke grootte van het gewenste visitekaartje geeft (in dit geval 9 x 5,5 cm) en dat uw ontwerp het snijgebied bevat.
Tips
- Wanneer u externe afbeeldingen aan uw ontwerp toevoegt, zorg er dan voor dat ze een hoge resolutie hebben, zodat ze er niet verbrijzeld uitzien.
- Maak een nieuwe laag voor elk object dat u aan het ontwerp toevoegt, zelfs voor verschillende delen van de tekst. De verschillende lagen maken het voor u gemakkelijker om elk onderdeel afzonderlijk te verplaatsen, effecten op alleen bepaalde onderdelen toe te passen of zelfs een onderdeel van het ontwerp gemakkelijk te verwijderen.
- Werk aan uw ontwerp op 100% of in de buurt van dat aantal, zodat delen die wazig of gebarsten lijken meteen te zien zijn.
Waarschuwing
- Zorg ervoor dat u uw eigen afbeelding/foto of de afbeelding/foto van iemand anders gebruikt waarvan u al het copyright bezit om in uw ontwerp te gebruiken.
- Als je een op maat gemaakte Penselenset of ander artwork in je ontwerp gebruikt, vermeld dan indien mogelijk de maker en vraag hun toestemming om het artwork in print te gebruiken.






