- Auteur Jason Gerald [email protected].
- Public 2023-12-16 11:29.
- Laatst gewijzigd 2025-01-23 12:42.
Vector- en rasterafbeeldingen zijn verschillend, hoewel de verschillen tussen de twee soorten afbeeldingen over het algemeen niet gemakkelijk te zien zijn. Een vectorafbeelding is een afbeelding op basis van computergeometrie en gebruikt de X- en Y-assen, zodat de afbeelding kan worden vergroot of verkleind voor print-, web- of grafische ontwerpdoeleinden. Een raster- of bitmapafbeelding bestaat uit een verzameling pixels en is niet erg scherp wanneer ingezoomd. U kunt van een foto of afbeelding een vector maken door de afbeelding opnieuw te tekenen en een vectorversie te maken die kan worden vergroot of verkleind zonder concessies te doen aan de kwaliteit.
Stap
Methode 1 van 3: De "Vectorizer" -site gebruiken

Stap 1. Gebruik deze methode als je geen ervaring hebt met ontwerpen
Er zijn verschillende sites die PNG-, BMP-, JPEG- of GIF-afbeeldingen gratis naar vectoren kunnen converteren.

Stap 2. Sla het PNG-, BMP-, JPEG- of GIF-bestand op uw bureaublad op

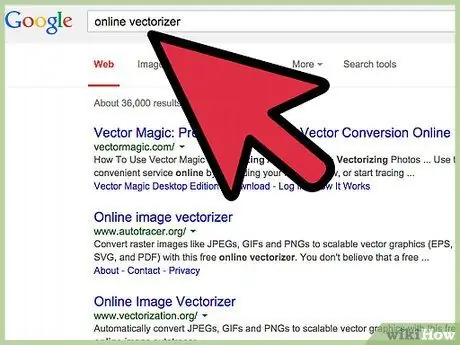
Stap 3. Ga naar een populaire vectorisatiesite
Zoek naar sites zoals Vectorization.org, Vectormagic.com of Autotracer.org, of voer "vectorization website" in een zoekmachine in.

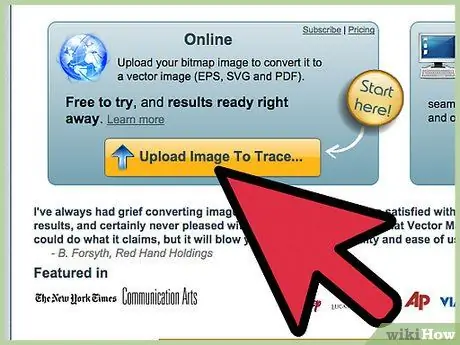
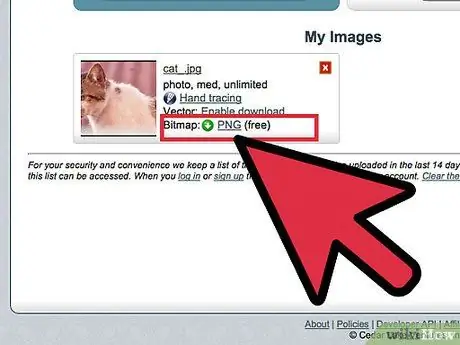
Stap 4. Klik op de knop "Afbeelding uploaden" of gebruik de knoppen in uw browser om het bestand op uw computer te vinden

Stap 5. Selecteer het bestandsformaat dat u wilt gebruiken
Het meest veelzijdige bestandsformaat is PDF, maar u kunt bestanden voor Adobe-programma's ook opslaan als EPS- of AI-bestanden.

Stap 6. Wacht tot het hertekenproces is voltooid
Dit proces duurt enkele seconden tot enkele minuten, afhankelijk van de complexiteit van het bestand.

Stap 7. Probeer de voorgestelde instellingen om de kleur, het detailniveau en andere delen van de afbeelding te wijzigen
Het is je misschien opgevallen dat je afbeelding er nu uitziet als een computerafbeelding, vooral als de afbeelding die je hebt geüpload een foto is.
Elk online vectorisatieprogramma heeft verschillende opties om het uiterlijk van uw vectorafbeeldingen te wijzigen voordat ze worden gedownload. Misschien wilt u een ander programma proberen als u de vectoruitvoer van een programma niet leuk vindt

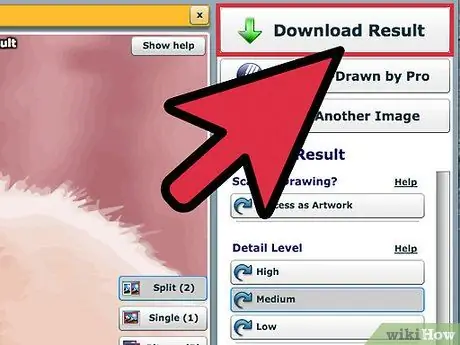
Stap 8. Klik op de knop "Downloaden" om de resulterende vectorafbeelding te downloaden
Sla de download op in de map Downloads of op het bureaublad en gebruik de afbeelding vervolgens als een normale vectorafbeelding.
Methode 2 van 3: Adobe Photoshop gebruiken om afbeeldingen te wijzigen

Stap 1. Zoek de afbeelding die u naar een vector wilt converteren
Gebruik afbeeldingen in PNG-, BMP-, JPEG- of GIF-indeling.

Stap 2. Open Adobe Illustrator
Maak een nieuw document en sla het document op in AI-formaat.

Stap 3. Ga naar het menu Bestand en selecteer vervolgens "Plaats
” Zoek de afbeelding die u wilt gebruiken en plaats de afbeelding boven het document.

Stap 4. Klik op de afbeelding
Klik op het menu Object en selecteer vervolgens "Opties voor traceren". De volgende opties zijn mogelijk te wijzigen bij het opnieuw tekenen:
- Drempel instellen. Een hoger getal betekent dat meer van de donkere gebieden zwart worden en de lichte gebieden wit. Wanneer u een object opnieuw tekent, wordt het geconverteerd naar een zwart-witafbeelding.
- Voeg een optie "Vervagen" toe als u de randen van de mabar wilt gladstrijken.
- Selecteer de juiste Path Fitting-optie. Hoe lager het getal, hoe strakker de afbeelding opnieuw wordt getekend. De afbeelding ziet er kapot uit als dit getal te laag is ingesteld, maar als dit getal te hoog is ingesteld, verliest je afbeelding detail.
- Minimale oppervlakte instellen. Met deze optie kunt u delen van de afbeelding verwijderen die geen deel uitmaken van de vectorafbeelding.
- Stel de hoekhoek in. Hoe lager de waarde, hoe scherper de hoeken van de afbeelding bij het overschilderen.

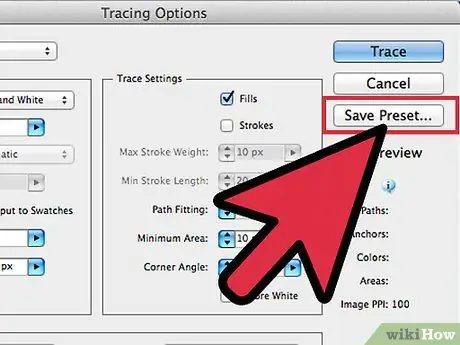
Stap 5. Klik op "Voorinstelling opslaan
” om de instellingen op te slaan voor latere reparatie.

Stap 6. Verwijder de elementen die van de afbeelding moeten worden losgemaakt
Klik met de rechtermuisknop op de groep en selecteer "Groep opheffen". Gebruik het gereedschap Mes om ankerpunten te snijden die aan elkaar zijn bevestigd.

Stap 7. Gebruik Vloeiend om het aantal ankerpunten in uw vectorafbeelding te verminderen
Voeg elementen, kleuren en texturen toe, net als een gewone vectorafbeelding.

Stap 8. Sla de afbeelding op
Nu kunt u de afbeelding naar een ander formaat converteren en als vectorbestand gebruiken.
Methode 3 van 3: Adobe Photoshop gebruiken om de schets te wijzigen

Stap 1. Zoek de afbeelding die u naar een vector wilt converteren -- meestal is dit een afbeelding die u wilt vergroten, maar van te lage kwaliteit
U kunt ook foto's of schilderijen scannen naar een computer met een scanner.
Als u de afbeelding naar een computer scant, verhoogt u het contrast zodat de afbeelding gemakkelijk opnieuw kan worden getekend

Stap 2. Download de afbeelding naar uw bureaublad of een speciale afbeeldingsmap

Stap 3. Maak een nieuw Adobe Illustrator-bestand en selecteer vervolgens "Bestand" > "Plaats" om de afbeelding/foto in het programma in te voegen
Zorg ervoor dat het beeld bijna het hele scherm bedekt, zodat details nauwkeurig kunnen worden uitgewerkt.

Stap 4. Voeg een nieuwe laag toe boven de afbeelding met het palet Lagen
Vergrendel de eerste laag door op het kleine vierkante hangslotpictogram te klikken. Je tekening blijft intact terwijl je werkt.

Stap 5. Ga terug naar de bovenste laag en klik vervolgens op Pen
Nu begint u uw afbeelding opnieuw te tekenen, zodat deze gevectoriseerd en scherp is.

Stap 6. Selecteer een startpunt om de tekening te starten
Kies een lijndikte die overeenkomt met de lijn die u opnieuw wilt tekenen. De lijn vooraan moet dikker zijn dan de lijn op de achtergrond.
Gebruik hierbij altijd zwarte lijnen en een witte achtergrond. Ana kan de kleur later veranderen

Stap 7. Klik met je cursor op het beginpunt van de afbeelding
Klik op het tweede punt aan het einde van de rechte lijn om een lijn te maken. Maak een gebogen lijn door op het tweede punt te klikken en de lijn te slepen totdat de lijn dezelfde vorm heeft als de curve in de afbeelding.
Gebruik de tools om de Bézier-curve aan te passen. Deze curve kan naar believen worden aangepast

Stap 8. Druk op "Shift" om Bezier los te laten als je klaar bent om verder te tekenen

Stap 9. Ga door met hetzelfde proces totdat de omtrek van de afbeelding voltooid is
Maak zo min mogelijk stippen, maar maak de stippen zo dicht mogelijk bij de afbeelding. Je zult het na de training soepel kunnen doen.

Stap 10. Scheid delen van de afbeelding in elementen
U kunt deze elementen later samenvoegen. Voeg kleur toe als je klaar bent. U kunt kleur toevoegen aan dezelfde of verschillende lagen.

Stap 11. Ga terug naar de eerste laag, open de laag en verwijder deze als je klaar bent met het aanbrengen van wijzigingen
Sla de afbeelding op in een vectorindeling, zoals AI of EPS, en gebruik de afbeelding om te schalen.






