- Auteur Jason Gerald [email protected].
- Public 2024-01-15 08:20.
- Laatst gewijzigd 2025-01-23 12:42.
Deze wikiHow leert je hoe je een diavoorstelling met foto's op je WordPress-site kunt maken. Deze diavoorstelling kan worden ingesloten in een blogbericht of een pagina op uw site. U kunt echter geen diavoorstellingen maken met de mobiele WordPress-app.
Stap

Stap 1. Open WordPress
Bezoek https://wordpress.com met uw browser. Nadat u bent ingelogd, ziet u het WordPress-sitedashboard.
Indien niet ingelogd, klik op Log in in de rechterbovenhoek van de pagina en voer vervolgens uw e-mailadres en wachtwoord in.

Stap 2. Klik op Mijn site in de linkerbovenhoek van de pagina

Stap 3. Open de pagina waar u de diavoorstelling wilt invoegen
Tabbladen voor verschillende blogpagina's staan over het algemeen bovenaan de pagina.

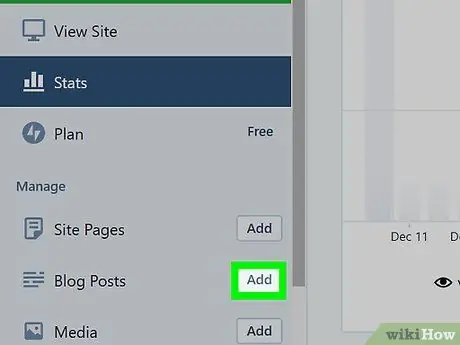
Stap 4. Zoek het tabblad 'Blogposts' aan de linkerkant van de pagina, net onder de kop 'Beheren'

Stap 5. Klik op de knop Toevoegen naast het tabblad "Blogposts"
U ziet een venster om een bericht te maken.

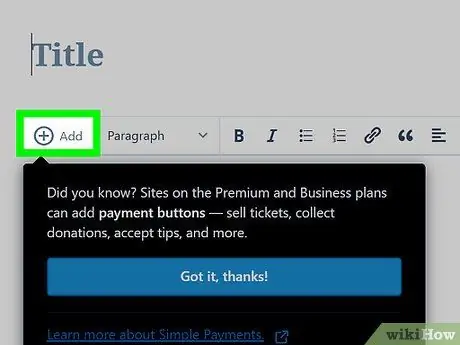
Stap 6. Klik op Toevoegen in de linkerbovenhoek van het berichtvenster
U ziet een vervolgkeuzemenu.

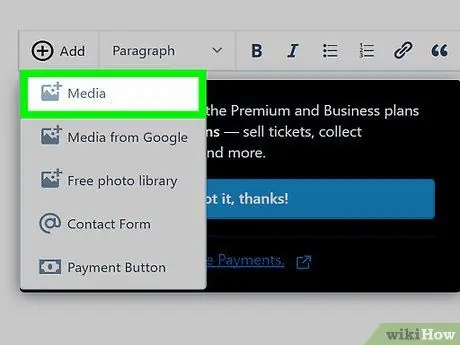
Stap 7. Klik op Media bovenaan het vervolgkeuzemenu
Er wordt een venster geopend met alle foto's op uw WordPress-blog.

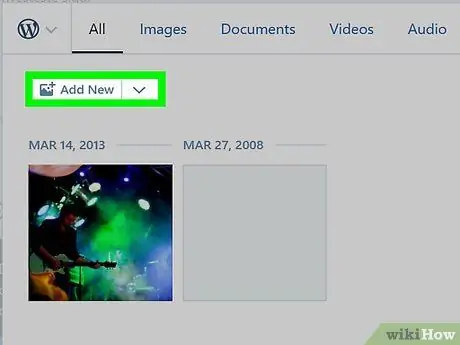
Stap 8. Voeg indien nodig foto's toe
Als de gewenste foto nog niet in uw WordPress-mediabibliotheek staat, klikt u op Nieuw toevoegen selecteer in de linkerbovenhoek van het venster de foto die u wilt toevoegen en klik vervolgens op Open in de rechter benedenhoek van het venster.
Sla deze stap over als je alle foto's hebt geüpload naar je WordPress-mediabibliotheek

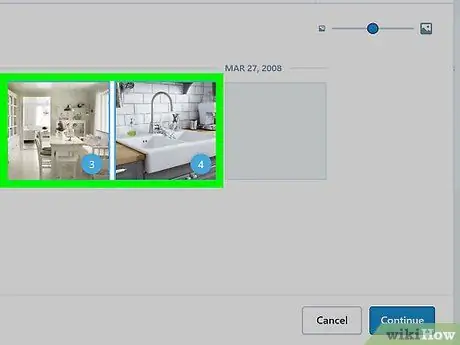
Stap 9. Selecteer een foto
Klik op elke foto die u aan de diavoorstelling wilt toevoegen. De geselecteerde foto toont een nummer in de rechter benedenhoek.
Als je in de vorige stap een foto hebt geüpload, wordt deze standaard geselecteerd

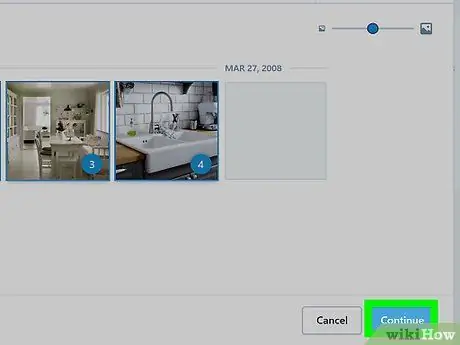
Stap 10. Klik op de blauwe knop Doorgaan in de rechterbenedenhoek van het venster

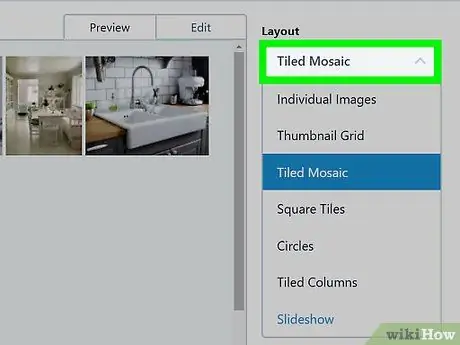
Stap 11. Klik op het vak "Lay-out" in de rechterbovenhoek van het venster
U ziet een vervolgkeuzemenu.

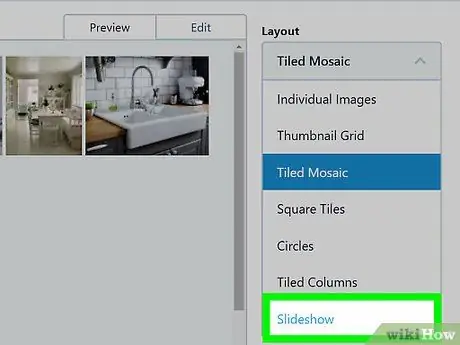
Stap 12. Klik op Diavoorstelling onderaan het menu

Stap 13. Selecteer desgewenst een andere optie
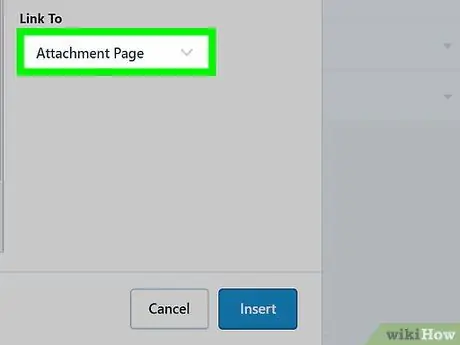
U kunt de volgorde van de afbeeldingen willekeurig maken door op "Willekeurige volgorde" te klikken. U kunt de afbeeldingslink ook wijzigen door op het vak "Link naar" te klikken en de beschikbare opties te selecteren.

Stap 14. Klik op de blauwe knop Invoegen in de rechterbenedenhoek van de pagina

Stap 15. Voer een titel en tekst in
U kunt een titel invoeren in de kolom "Titel" linksboven op de pagina en tekst toevoegen aan het bericht onderaan het vak met de diavoorstelling.

Stap 16. Klik op de blauwe knop Publiceren… in de rechterbovenhoek van de pagina

Stap 17. Klik op Publiceren wanneer u wordt gevraagd om de diavoorstelling op uw WordPress-site te publiceren
Tips
Crediteer altijd de eigenaar van de foto en vraag indien mogelijk toestemming voordat u deze indient
Waarschuwing
- Als je zonder toestemming auteursrechtelijk beschermde inhoud plaatst, kan je blog worden afgesloten.
- Als u meerdere afbeeldingen vasthoudt, vertraagt de toegang tot uw WordPress-site.






