- Auteur Jason Gerald [email protected].
- Public 2023-12-16 11:29.
- Laatst gewijzigd 2025-01-23 12:42.
Je moet bekend zijn met webbanners (webbanners). Dit grafische materiaal staat meestal bovenop een website en toont de bedrijfsnaam en het logo, of in de vorm van een advertentie, of een combinatie van beide, op een commerciële website. Banners moeten informatief, aantrekkelijk en uitnodigend zijn. Banners moeten ervoor zorgen dat vaste bezoekers zich thuis voelen. We laten je hieronder verschillende manieren zien om een banner te maken.
Stap
Methode 1 van 6: Photoshop

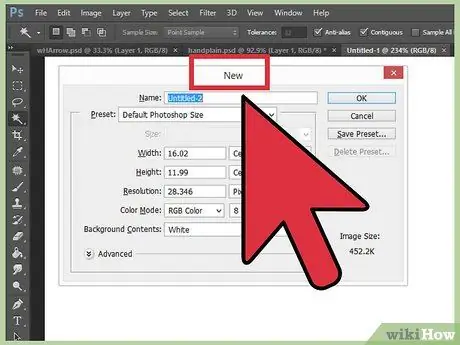
Stap 1. Maak een nieuw document aan
Geef het formaat van de banner op, er zijn een aantal standaard bannerformaten beschikbaar. Voor de doeleinden van dit artikel zullen we ons concentreren op het standaard "full banner"-formaat (468x60 pixels).
Let op: dit is het standaard bannerformaat, maar is niet verplicht. Als je een andere maat wilt, gebruik die maat dan als richtlijn

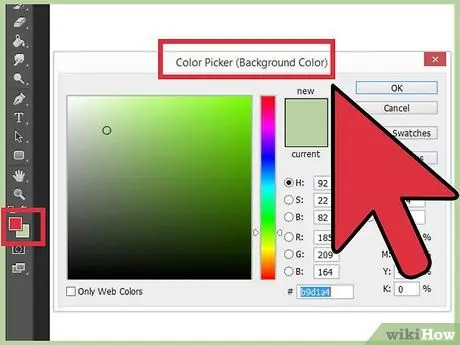
Stap 2. Stel de achtergrondkleur van de banner in
Vul de achtergrondlaag (ook wel laag genoemd) met een kleur die het ontwerp van uw website ondersteunt.
- Klik op Voorgrondkleur om de Kleurkiezer te openen en kies vervolgens een opvulkleur.
- Vul met het gereedschap Emmertje de achtergrondlaag van de banner met de kleur van uw keuze.

Stap 3. Maak een nieuwe laag aan
We gaan deze laag vullen met een rijkere kleur om de tekst en het logo te verfraaien. De grootte van deze laag moet in verhouding staan tot de grootte van de banner en gecentreerd zijn.
- Maak op een nieuwe laag een selectie die iets kleiner is dan de originele banner en vul deze vervolgens met de gewenste kleur.
- Centreer het gevulde gebied. Selecteer de hele laag door op CTRL+A (PC) of Command+A (Macintosh) te drukken.
- Kies in het menu Laag de optie Lagen uitlijnen op selectie > Verticale middelpunten. Herhaal deze stap maar selecteer Horizontale centra. Deze actie centreert de contrastlaag zowel horizontaal als verticaal.

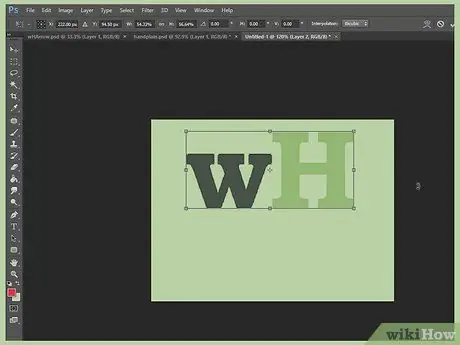
Stap 4. Voeg een logo toe
Open het logobestand, kopieer het en plak het in het bannerdocument zodat het als een nieuwe laag verschijnt. Pas het formaat aan naar behoefte. Druk op CTRL+T op een pc of Command+T op een Macintosh en gebruik de handvatten om het formaat van het document te wijzigen. Gebruik de Shift-toets op het handvat om het formaat proportioneel te wijzigen.

Stap 5. Voeg de naam van het bedrijf of de website toe
Selecteer het tekstgereedschap, selecteer het gewenste lettertype (ook wel lettertype genoemd) en typ de tekst erin. Pas indien nodig de lettergrootte aan, zoals beschreven in de vorige stap.

Stap 6. Voeg extra elementen toe
Soms is een logo en naam voldoende. Maar het toevoegen van enkele lijnen en ornamenten zal de banner interessanter maken. Maak hiervoor een nieuwe laag, zodat uw aanpassingen de andere lagen niet hinderen.

Stap 7. Reinig
Pas de plaatsing van het logo en de titel en eventuele extra elementen aan en sla de banner vervolgens op.
Methode 2 van 6: Microsoft Paint

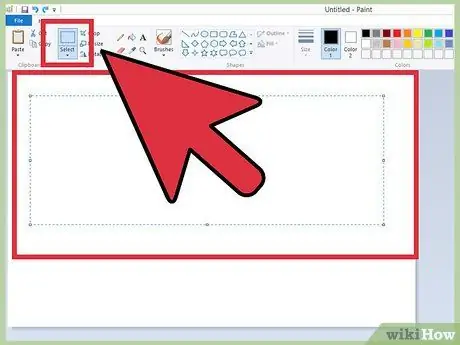
Stap 1. Maak een nieuw document aan

Stap 2. Teken een selectie ter grootte van een banner
U kunt elk formaat maken dat u wilt, of klik hier om de standaard bannerformaten te bekijken.

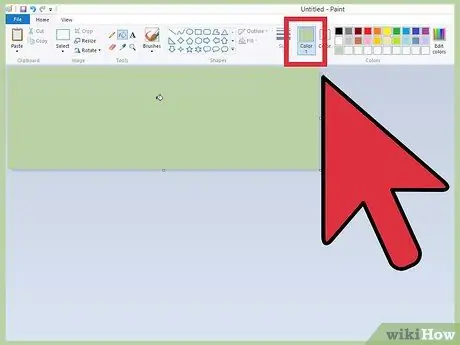
Stap 3. Om een gekleurde achtergrond te maken, gebruikt u de verfemmer om de banner te vullen met elke gewenste kleur
Gebruik kleuren die passen bij de website.

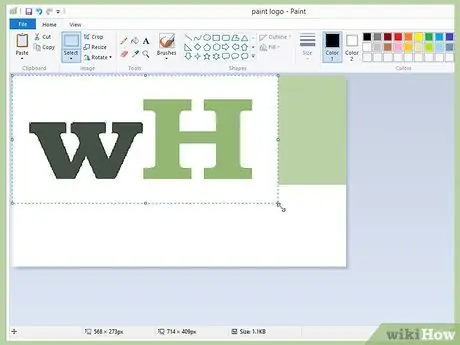
Stap 4. Voeg foto's, afbeeldingen en tekst toe
Klik op het tabblad Plakken en selecteer vervolgens in het menu Plakken uit.
Zoek een afbeelding die je leuk vindt en klik vervolgens op de knop Openen

Stap 5. Pas het formaat van de afbeelding aan indien nodig
Klik op het tabblad Formaat wijzigen en selecteer Pixels. Pas de verticale hoogte aan zodat deze overeenkomt met de hoogte van de banner.
- Verplaats de afbeelding op zijn plaats.
- Voeg zoveel afbeeldingen toe als je wilt (en pas!)

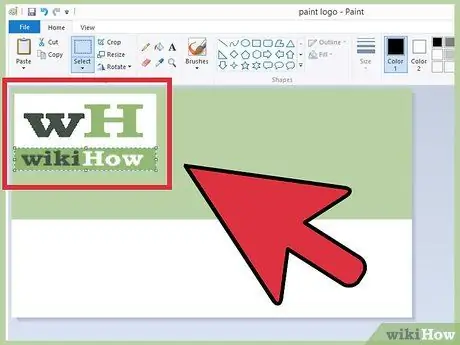
Stap 6. Voeg een naam toe
Gebruik het gereedschap Tekst (A-knop) om uw naam of andere gewenste tekst toe te voegen.

Stap 7. Snijd de banner bij (ook bekend als bijsnijden)
Gebruik het gereedschap Selecteren en teken een kader rond de banner. Zorg ervoor dat het overeenkomt met de grootte van het gewenste eindresultaat. Klik vervolgens op Bijsnijden.

Stap 8. Als je klaar bent, sla je op
Methode 3 van 6: Microsoft PowerPoint gebruiken

Stap 1. Maak een nieuw, leeg PowerPoint-document
Stel de weergave in op 100%

Stap 2. Teken de bannerachtergrond
Gebruik een van de standaard bannerformaten, of welk formaat dan ook.
- Klik op het tabblad Vorm en selecteer vervolgens een standaardrechthoek.
- Teken het gewenste formaat en vul het vervolgens naar hartenlust. U kunt een effen kleur gebruiken of in het vulkleurmenu Opvuleffecten selecteren of op de knop Snelle stijlen klikken en een vooraf ingestelde vulkleur kiezen.

Stap 3. Voeg afbeelding of logo toe
U kunt een foto, logo of andere afbeelding aan de banner toevoegen. We zullen wat illustraties gebruiken als decoratie. Klik op de knop Afbeelding en selecteer het type afbeelding dat u wilt invoegen. Voeg een afbeelding toe, verklein deze en plaats deze op de banner.

Stap 4. Voeg tekst of andere elementen toe
Voer de bedrijfsnaam, slogan of andere aanvullende informatie voor de banner in.

Stap 5. Selecteer de banner
Kies in het menu Bewerken de optie Alles selecteren of typ CTRL+A (pc) of Command+A (Mac). Belangrijk: zorg ervoor dat uw banner precies is zoals u hem wilt hebben en dat er niets anders op de dia staat (ook wel dia genoemd)!
Klik met de rechtermuisknop op een niet-tekstelement in de banner en selecteer vervolgens Opslaan als afbeelding…

Stap 6. Sla de banner op
Open het en controleer of de banner precies is wat je wilt, en gebruik het dan als dat nodig is!
Methode 4 van 6: De Online Banner Maker gebruiken

Stap 1. Bezoek een van de volgende sites:
BannersABC.com, Addesigner.com, mijnbannermaker.com, enz. (Zoek op Google naar iets anders). Er zijn talloze bannermakers online. Neem een paar minuten de tijd om de verschillende functies te vergelijken en kies vervolgens degene die bij u past.

Stap 2. Voeg tekst en afbeeldingen toe
Volg de instructies en instructies op het scherm om een banner te maken. Deze websites bieden meestal hun eigen artwork aan die u aan de banner kunt toevoegen, maar u kunt ook afbeeldingen van uw eigen creatie importeren.

Stap 3. Genereer de banner
Als je klaar bent, zal er over het algemeen een exportfunctie zijn waarmee je de map kunt specificeren waar de banner zal worden opgeslagen, samen met het formaat (JPEG is meestal van goede kwaliteit). Volg de aanwijzingen, sla op, download en gebruik de banner indien nodig.
Methode 5 van 6: Een avatar maken die geschikt is voor de banner

Stap 1. Deze stap is optioneel
U kunt een avatar maken die overeenkomt met de banner, als u deze op de forums gebruikt.

Stap 2. Gebruik de optie Bijsnijden
Deze functie is beschikbaar in de meeste grafische toepassingen. Knip de banner tot een klein formaat.
Als alternatief kunt u een kleine versie ontwerpen waarin elementen op een grote banner zijn verwerkt. Het kan een logo, een afbeelding of gewoon een bedrijfsnaam zijn. De sleutel is om het gemakkelijk leesbaar te houden

Stap 3. De grootte van de avatar moet klein zijn
De standaardgrootte is 48x48 pixels.

Stap 4. Sla de avatar op
Methode 6 van 6: Banners toevoegen voor forumhandtekeningen, websites, enz

Stap 1. Maak een account aan
Gebruik een site voor het delen van foto's zoals Photobucket, Flickr, Tumblr of iets dergelijks.
Na het aanmaken van een account kunt u banners, avatars en andere afbeeldingen uploaden naar de website

Stap 2. Verkrijg de code
Gebruik de deeltool om HTML-code te krijgen om uw banner toe te voegen aan forumhandtekeningen, websites of wat dan ook.
Tips
- Installeer meerdere lettertypen op uw computer.
- Oefen veel!
- Bekijk voorbeeldbanners op forums of andere plaatsen.
Waarschuwing
- Het maken van banners kost tijd en geduld!
- Om de banner in de best mogelijke staat op te slaan, slaat u deze op in een 24-bits bitmap-indeling en maakt u er vervolgens een kopie van in JPEG en GIF, aangezien JPEG's en GIF's willekeurige vervaging aan de afbeelding kunnen toevoegen.
- Als u PowerPoint gebruikt om een banner te maken, kan het eindresultaat in EMF-formaat zijn dat Photobucket niet ondersteunt. Om het te converteren, moet u ervoor zorgen dat u de afbeelding opslaat (stap #9) in JPEG- of GIF-indeling. Beide formaten kunnen worden ondersteund door Photobucket.






