- Auteur Jason Gerald [email protected].
- Public 2024-01-19 22:13.
- Laatst gewijzigd 2025-06-01 06:07.
Deze wikiHow leert je hoe je een gratis website kunt maken en bewerken met Google Sites. U moet een Google-account hebben om een Google-site te kunnen maken.
Stap
Deel 1 van 5: Een site maken

Stap 1. Open Google Sites
Bezoek https://sites.google.com/ via een webbrowser. Daarna wordt de Google Sites-pagina weergegeven als u al bent aangemeld bij uw Google-account.
Als u niet bent aangemeld bij uw account, voert u uw e-mailadres en wachtwoord in voordat u verdergaat

Stap 2. Klik op de knop Nieuwe Google Sites
Het staat aan de linkerkant van de pagina. Daarna wordt de meest recente versie van Google Sites weergegeven.

Stap 3. Klik op "Nieuw"
Het is een rode cirkelknop gemarkeerd met een witte "+" in de rechterbenedenhoek van de pagina. Daarna wordt uw nieuwe sitepagina geopend.

Stap 4. Voer de titel van de hoofdpagina in
Typ de titel die u wilt gebruiken in het veld "Uw paginatitel" bovenaan de pagina.

Stap 5. Maak een Google-websiteadres aan
Klik op het veld 'Voer sitenaam in' in de linkerbovenhoek van de pagina en typ vervolgens het woord of de woordgroep die u voor uw Google-site wilt gebruiken.
De gebruikte sitenaam moet uniek zijn, dus u wordt mogelijk gevraagd een unieke en andere sitenaam te kiezen

Stap 6. Upload een omslagfoto
U kunt een foto bovenaan de hoofdpagina toevoegen door de muisaanwijzer op de foto bovenaan de pagina te plaatsen en te klikken op Afbeelding wijzigen ” onder de afbeelding, selecteer “ Uploaden ” in het vervolgkeuzemenu, selecteer de foto die u wilt gebruiken en klik op de “ Open ”.

Stap 7. Klik op PUBLICEREN
Dit is een paarse knop in de rechterbovenhoek van de pagina.

Stap 8. Klik op PUBLICEREN wanneer daarom wordt gevraagd
Daarna wordt uw Google-site gemaakt met het domein
https://sites.google.com/view/sitenaam
Deel 2 van 5: De site-editor openen

Stap 1. Ga naar je website
Op bezoek komen
https://sites.google.com/view/sitenaam
(vervang sitenaam door uw Google-siteadres). Daarna wordt uw Google-site weergegeven.

Stap 2. Klik op de knop "Bewerken"
Dit is een potloodpictogram in de rechterbenedenhoek van de pagina. Daarna verschijnt het editorvenster voor uw Google-site.

Stap 3. Bekijk de beschikbare bewerkingsopties
Aan de rechterkant van de pagina ziet u een kolom met verschillende opties. Deze kolom is onderverdeeld in drie hoofdtabbladen:
- “INSERT” - Met deze optie kunt u een tekstvak of foto toevoegen, of een document of video van een andere website (of Google Drive) koppelen.
- “PAGINA'S” - Met deze optie kunt u nieuwe pagina's aan uw site toevoegen (bijvoorbeeld de pagina 'Over').
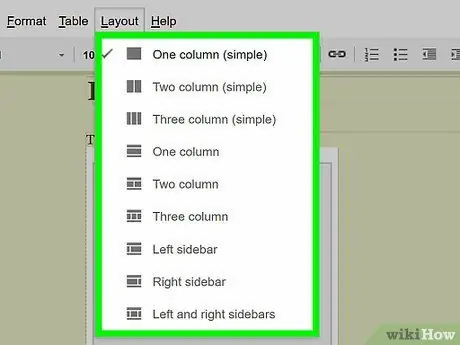
- “THEMA'S” - Deze optie wordt gebruikt om verschillende thema’s aan de site toe te voegen. Thema's zullen het uiterlijk en de lay-out van de website veranderen.

Stap 4. Vergeet niet om de wijzigingen te bekijken
Telkens wanneer u belangrijke wijzigingen aanbrengt (bijv. het toevoegen van een tekstvak) aan uw site, kunt u direct een voorbeeld van het uiterlijk van de site bekijken door op de oogvormige "Voorbeeld"-knop bovenaan de pagina te klikken.
- Het is een goed idee om de wijzigingen te bekijken voordat u updates publiceert.
- Wanneer u een site beoordeelt, kunt u op een ander schermformaat in de rechterbenedenhoek van de pagina klikken om te zien hoe de website eruit zal zien op computer-, tablet- en mobiele schermen (van rechts naar links).
Deel 3 van 5: Inhoud invoeren

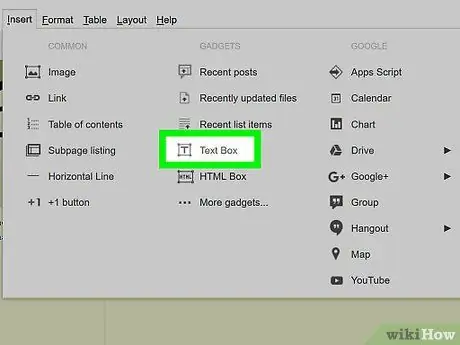
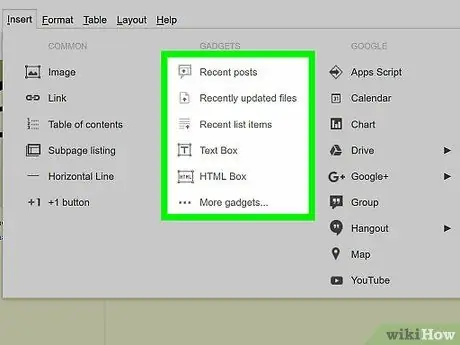
Stap 1. Klik op het tabblad INSERT
Het staat in de rechterbovenhoek van de pagina. Standaard wordt dit tabblad geopend wanneer u het bewerkingsvenster opent.

Stap 2. Voer het tekstvak in
Klik tekstveld ” bovenaan de kolom.

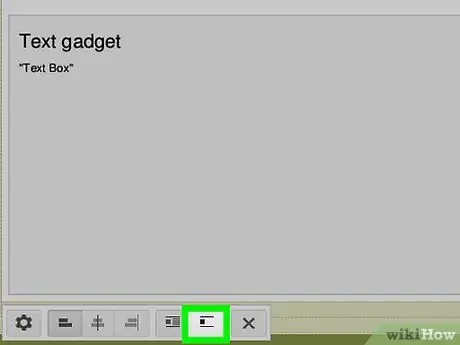
Stap 3. Voeg een scheidingslijn toe
Klikelement " scheidingslijn " om onder het tekstvak toe te voegen.

Stap 4. Verplaats elementen over de pagina
U kunt op de scheidingslijn klikken en slepen om deze boven het tekstvak te plaatsen, of klikken en slepen aan het linkeruiteinde van het tekstvak om het tekstvak zelf te verplaatsen.

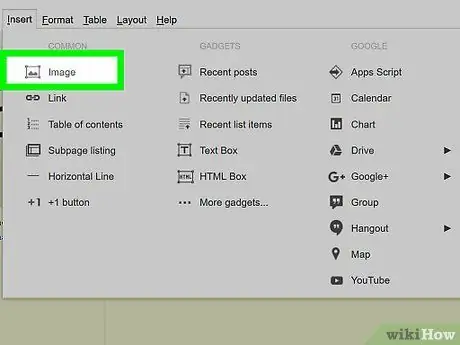
Stap 5. Afbeeldingen toevoegen
Klik " Afbeeldingen ” bovenaan de kolom, selecteer de afbeeldingsopslagmap, klik op de afbeelding die u aan de website wilt toevoegen en selecteer “ Selecteer " Daarna wordt de afbeelding toegevoegd aan het midden van de pagina. U kunt het formaat wijzigen of over de pagina verplaatsen.
U kunt foto's uploaden naar Google Drive en ze rechtstreeks vanuit Google Sites selecteren

Stap 6. Voer andere inhoud in
De inhoud die u invoert, is afhankelijk van wat u aan uw site wilt toevoegen. U kunt echter de volgende inhoud op de website indienen:
- Google Drive-documenten - Klik op " Google Drive ” in de rechterkolom en selecteer vervolgens het gewenste bestand.
- YouTube / Google Agenda / Google Maps - Klik op een van de titels in de rechterkolom en volg de aanwijzingen die op het scherm verschijnen.
- Google Docs - Klik op een van de documenttypen die worden weergegeven onder de kop 'Google Docs' in de rechterkolom en volg de aanwijzingen die op het scherm verschijnen.

Stap 7. Voltooi het maken van de hoofdpagina
Nadat u de inhoud op de hoofdpagina hebt toegevoegd en georganiseerd, kunt u doorgaan naar de volgende stap.

Stap 8. Wijzigingen publiceren
Klik op de knop PUBLICEREN ” in de rechterbovenhoek van de webpagina. Het bewerkingsvenster wordt niet gesloten, maar de aangebrachte wijzigingen worden opgeslagen.
Deel 4 van 5: Pagina's toevoegen

Stap 1. Klik op het tabblad PAGINA'S
Dit tabblad bevindt zich bovenaan de rechterkolom van het editorvenster. Daarna wordt een lijst weergegeven met pagina's die eigendom zijn van uw website. In deze lijst is de enige beschikbare pagina de "Home" -pagina.

Stap 2. Klik op het pictogram "Pagina toevoegen"
Dit is een papierpictogram in de rechterbenedenhoek van de pagina. Daarna wordt een pop-upmenu weergegeven.

Stap 3. Voer de paginanaam in
Typ de naam die u voor de nieuwe pagina wilt gebruiken. Als u bijvoorbeeld een downloadpagina wilt maken, typt u Downloads of een vergelijkbare naam.

Stap 4. Klik op GEREED
Het staat onderaan het pop-upmenu. Daarna wordt de pagina toegevoegd aan de website.

Stap 5. Bewerk de pagina indien nodig
Net als bij de hoofdpagina kunt u elementen en bestanden toevoegen en de positie van verschillende pagina-inhoud/-elementen wijzigen.

Stap 6. Klik op de PUBLISH-knop als u klaar bent
De wijzigingen worden opgeslagen en de pagina wordt weergegeven in de live versie van de website.
Deel 5 van 5: Het thema toepassen

Stap 1. Klik op het tabblad THEMA'S
Dit tabblad staat bovenaan de kolom die aan de rechterkant van de pagina verschijnt.

Stap 2. Kies een thema
Klik op het thema dat u wilt beoordelen. Daarna verandert het websitethema in het hoofdvenster.

Stap 3. Kies een themakleur
Klik op een van de gekleurde cirkels onder de themanaam om een voorbeeld van de kleuren te zien.
Verschillende thema's, verschillende kleurenpaletten beschikbaar voor dat thema

Stap 4. Klik op Lettertypestijlen
Deze vervolgkeuzelijst staat onder de gekleurde cirkel, onder de themanaam. Daarna wordt een vervolgkeuzemenu weergegeven.

Stap 5. Klik op de naam van het lettertype
Daarna wordt het lettertype geselecteerd en toegepast op het websitevoorbeeld.

Stap 6. Klik op PUBLICEREN als u klaar bent
De wijzigingen worden opgeslagen en u wordt meegenomen om de website live te zien (net als wanneer iemand anders deze via internet benadert). Op dit punt kunt u pagina's of inhoud opnieuw toevoegen en het thema naar hartenlust wijzigen.






