- Auteur Jason Gerald [email protected].
- Public 2023-12-16 11:29.
- Laatst gewijzigd 2025-01-23 12:42.
De app-markt verandert en evolueert altijd, en het maken van succesvolle apps kan de aandacht trekken van iedereen die het ziet. Heb je een geweldig idee voor een iPhone-app? iPhone-apps zijn gemakkelijker te bouwen dan ze lijken. Hoewel u een programmeertaal moet leren, kan interface-ontwerp worden gedaan met grafische hulpmiddelen. Apps maken kost tijd, geduld en leergierigheid, maar misschien kun jij de volgende Flappy Bird maken! Zie stap 1 hieronder om aan de slag te gaan.
Stap
Methode 1 van 5: De ontwikkelomgeving instellen

Stap 1. Download en installeer Xcode
Xcode is een ontwikkelomgeving die wordt gebruikt om iPhone-applicaties te ontwikkelen. Xcode kan gratis worden gedownload van Apple, maar vereist OS X 10.8 of hoger. Er is geen officiële manier om Xcode op een Windows- of Linux-computer uit te voeren. Dit betekent dat als je iPhone-apps wilt ontwikkelen maar geen Mac hebt, je eerst een Mac moet kopen.
Om iOS 8-apps te ontwikkelen, heb je Xcode 6.0.1 en de iOS 8 SDK nodig, beide gratis verkrijgbaar bij Apple. De iOS 8 SDK bevat een aantal nieuwe API's waarmee je nieuwe gebruikerservaringen kunt creëren, waaronder integratie met iCloud en Touch ID

Stap 2. Installeer een goede teksteditor-applicatie
Hoewel je programma's kunt schrijven met Xcode, kun je gemakkelijker met code werken als je een speciale teksteditor hebt om te programmeren. Textmate en JEdit zijn twee zeer populaire keuzes.

Stap 3. Installeer een toepassing voor vectorafbeeldingen
Als u van plan bent een aangepast ontwerp voor uw app te maken, moet u een goede vector-app installeren. Vectorafbeeldingen kunnen gedijen zonder in te boeten aan kwaliteit en zijn essentieel voor mooie toepassingen. Voorbeelden van goede vectorprogramma's zijn CorelDraw, Adobe Illustrator, Xara Designer en Inkscape, of gebruik Drawberry, een goede gratis vectorafbeeldingseditor. Drawberry is niet zo goed als professionele programma's, maar het is goed genoeg voor beginnende gebruikers of gebruikers die niet willen betalen omdat ze het programma zelden gebruiken.

Stap 4. Begrijp Objective-C
Objective-C is een programmeertaal die wordt gebruikt om functies in iPhone-applicaties te maken en om gegevens en objectmanipulatie af te handelen. Objective-C behoort tot de C-taalfamilie en is een objectgeoriënteerde taal. Als u C of Java begrijpt, moet Objective-C gemakkelijk te begrijpen zijn.
- Hoewel u basistoepassingen kunt bouwen zonder Objective-C te begrijpen, kunt u geen geavanceerde functies bouwen zonder de code zelf te schrijven. Zonder Objective-C kun je je app alleen tussen schermen laten bewegen.
- Er zijn veel Objective-C-tutorials online en in boekvorm beschikbaar. Als je echt iPhone-programmeren wilt leren, kun je het gemakkelijk leren omdat je veel middelen hebt.
- Populaire Objective-C-gemeenschappen zijn de Apple Developer Forums, de iPhoneSDK-groep op Google en Stack Overflow.

Stap 5. Overweeg om een externe ontwikkelaar te betalen
Als je Objective-C niet wilt leren, of geen apps kunt ontwerpen, zijn er tal van freelancers en ontwikkelteams die alle aspecten van app-ontwikkeling voor je kunnen regelen. Het betalen van een externe ontwikkelaar kan een ingewikkeld proces zijn, maar het kan helpen als u niet van programmeren houdt. Zorg ervoor dat alle betrokkenen bij het project een geheimhoudingsverklaring ondertekenen en zorg voor een betalingsstructuur voordat het project begint.
ODesk en Elance zijn twee van de meest populaire freelance-serviceproviders op internet en beide hebben honderden ontwikkelaars en artiesten van verschillende vaardigheidsniveaus

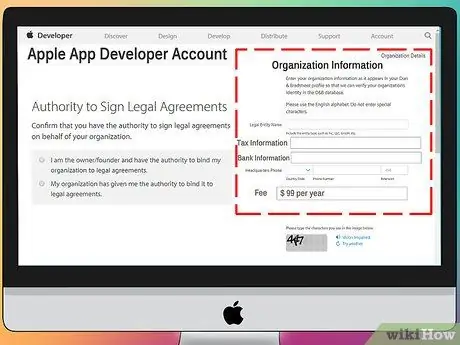
Stap 6. Maak een ontwikkelaarsaccount aan
Om uw app in de App Store te implementeren of aan anderen te geven om te testen, moet u een Apple-ontwikkelaarsaccount hebben. Dit account kost $ 99 per jaar en vereist dat u belasting- en bankgegevens invoert.
U kunt een account maken op de iOS Dev Center-site

Stap 7. Download de voorbeeldapplicatie
Zodra je een ontwikkelaarsaccount hebt gemaakt, heb je toegang tot Apple's ontwikkelaarsbronnen, inclusief voorbeeldprojecten die enig licht kunnen werpen op hoe app-ontwikkeling wordt gedaan. Zoek voorbeelden met betrekking tot de toepassing die u gaat bouwen en experimenteer ermee in Xcode.
Methode 2 van 5: Apps plannen

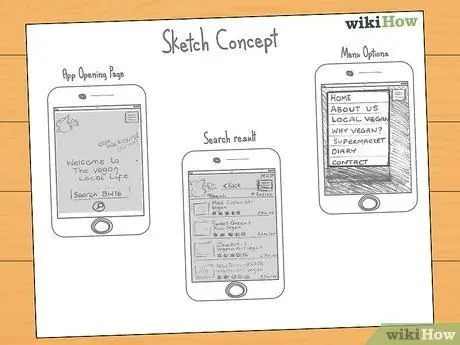
Stap 1. Definieer je concept
Voordat u Xcode voor de eerste keer opent, moet u een goed doordacht plan hebben voor uw app en functies, zoals een ontwerpdocument met alle functionaliteit van de app, krabbels van een toekomstige app-interface en stroom tussen schermen, en een basisidee van het te implementeren systeem.
- Probeer "loyaal" te zijn aan uw ontwerpdocumenten wanneer u uw app bouwt. Dit helpt u zich te concentreren op de functies die u wilt.
- Probeer een kleine doodle te tekenen voor elk scherm in je app.

Stap 2. Bepaal uw marktaandeel
Het marktaandeel van uw app bepaalt hoe uw app eruitziet en functioneert. Zo zal een agenda-app een ander marktaandeel hebben dan een bloedig schietspel.

Stap 3. Bepaal de noodzaak van de aanvraag
Als uw toepassing een hulpprogramma is, moet het een oplossing zijn voor een onopgelost probleem, of een betere oplossing dan de beschikbare. Als je app een game is, moet je app functies hebben die hem anders maken dan andere games en die een specifieke groep spelers aanspreken.

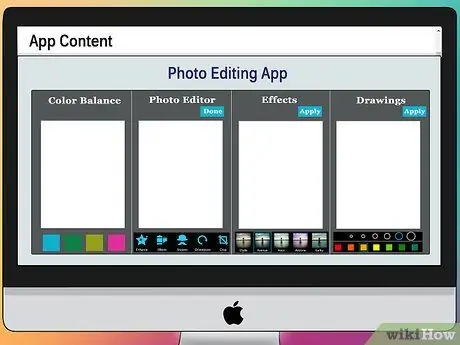
Stap 4. Denk na over uw inhoud
De interface van uw applicatie wordt bepaald door het type inhoud dat wordt weergegeven aan de gebruiker van de applicatie. Als uw app bijvoorbeeld een app over fotografie is, moet u een interface maken waarmee gebruikers gemakkelijk foto's kunnen bekijken en doorbladeren.

Stap 5. Implementeer een goed interface-ontwerpproces
De interface die je ontwerpt mag de gebruiker niet in de weg zitten. Dat wil zeggen, de selectieknop moet duidelijk zichtbaar zijn en de gebruiker mag de functie van een knop niet in twijfel trekken. Als u pictogrammen gebruikt, moeten de pictogrammen die u gebruikt hun functie vertegenwoordigen. Navigatie op de app moet soepel en natuurlijk zijn.
Interface design is een combinatie van kunst en wetenschap. Het kan zijn dat u uw ontwerp vaak moet wijzigen in uw project
Methode 3 van 5: De app maken

Stap 1. Maak een nieuw project in Xcode
Open Xcode en start een nieuw project vanuit het menu Bestand. Selecteer "Toepassing" in de "iOS"-balk aan de linkerkant van het venster. Selecteer in het gedeelte Sjablonen "Lege toepassing".
- Er zijn verschillende sjablonen ontworpen voor verschillende taken. Begin met een lege sjabloon totdat u vertrouwd bent met het ontwikkelingsproces. U kunt meer geavanceerde sjablonen proberen als u begrijpt hoe het maken van apps werkt.
- U wordt gevraagd de productnaam, de bedrijfsidentificatie en het klassevoorvoegsel in te voeren. Als u geen bedrijfsidentificatie van Apple hebt ontvangen, voert u com.example in. Voer voor het voorvoegsel XYZ in.
- Selecteer "iPhone" in het menu Apparaten.

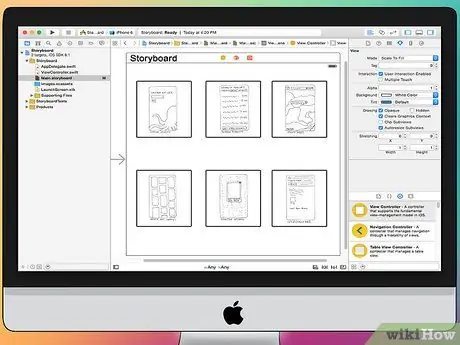
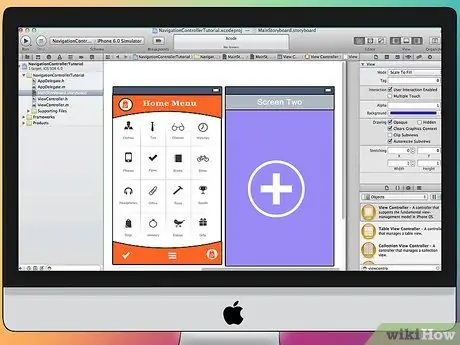
Stap 2. Maak een storyboard
Een storyboard is een visuele weergave van het volledige scherm in uw app en toont het volledige scherm en de overgangen. De Storyboard-tool helpt u de stroom van uw app op te bouwen.
- Klik op Bestand > Nieuw > Bestand
- Klik onder de iOS-opties op "Gebruikersinterface".
- Selecteer "Storyboard" en klik vervolgens op Volgende.
- Selecteer iPhone in het menu Apparaten en noem het "Hoofd". Zorg ervoor dat het bestand is opgeslagen op dezelfde locatie als uw project.

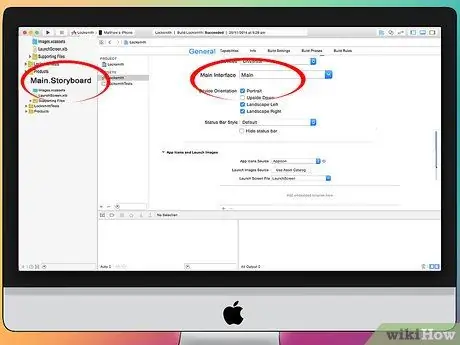
Stap 3. Pas Storyboard toe op uw project
Nadat u een Storyboard heeft gemaakt, moet u dit implementeren als de hoofdinterface van uw app. Hierdoor wordt het Storyboard geopend wanneer de app wordt geopend. Als u Storyboard niet implementeert, gebeurt er niets wanneer de app wordt geopend.
- Klik op uw projectnaam in de linkernavigatiestructuur
- Zoek Targets in het mainframe en selecteer uw project in de lijst Targets.
- Zoek het gedeelte Implementatie-info op het tabblad Algemeen.
- Voer Main.storyboard in het veld "Hoofdinterface" in.

Stap 4. Ga naar uw eerste scherm met behulp van de displaycontroller
Deze controller regelt hoe de inhoud door de gebruiker wordt bekeken. Er zijn verschillende weergavecontrollers beschikbaar, waaronder standaard- en tabelweergaven. U moet een weergavecontroller aan uw Storyboard toevoegen, die de app vertelt hoe inhoud aan de gebruiker moet worden weergegeven.
- Selecteer het bestand "Main.storyboard" in de projectnavigatie. U ziet een leeg canvas in het venster Interface Builder.
- Zoek de Objectenbibliotheek onderaan het rechterframe en deze kan worden gestart door op het kleine kubuspictogram te klikken. Hiermee wordt een lijst met objecten geladen die aan uw canvas kunnen worden toegevoegd.
- Klik en sleep het object "View Controller" naar uw canvas. Je eerste scherm verschijnt op het canvas.
- Je eerste "scène" is voltooid. Wanneer de app start, laadt de displaycontroller uw eerste scherm.

Stap 5. Voeg interface-objecten toe op uw eerste scherm
Nadat je de viewcontroller hebt ingesteld, kun je het scherm vullen met de interface-objecten die je nodig hebt, zoals labels, tekstvelden en knoppen. Interface-objecten zijn te vinden in de Object Library-lijst - de locatie waar u zojuist de View Controller kunt vinden.
- Klik en sleep een object uit de lijst om het naar het scherm te slepen.
- De grootte van de meeste objecten kan worden gewijzigd door op het vak in de hoek van het object te klikken en te slepen. Wanneer u het formaat van een object wijzigt, verschijnt er een raster op het scherm zodat u zeker weet dat het de juiste maat heeft.

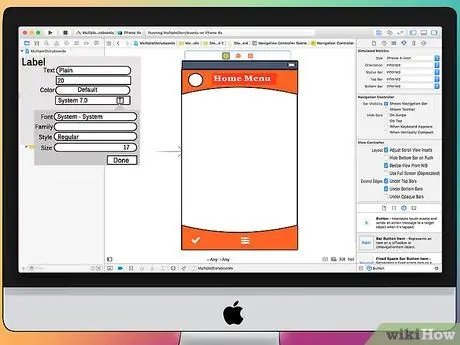
Stap 6. Wijzig het door u ingevoerde object
U kunt de eigenschappen van elk object wijzigen. Hiermee kunt u een unieke en intuïtieve interface creëren. U kunt bijvoorbeeld voorbeeldtekst aan een tekstveld toevoegen om gebruikers te helpen het in te vullen.
- Selecteer het object dat u wilt wijzigen en klik op de knop "Attributencontrole" bovenaan het rechterframe. Deze knop heeft de vorm van een schild.
- Verander het object naar uw smaak. U kunt de lettertypestijl, het type en de kleur, de lay-out, de achtergrondafbeelding, de voorbeeldtekst, de framestijl, enz. wijzigen.
- De beschikbare opties zijn afhankelijk van het object dat u wilt wijzigen.

Stap 7. Voeg nog een scherm toe
Naarmate uw project groeit, moet u mogelijk meer schermen toevoegen om alle inhoud weer te geven die uw app nodig heeft. Als u bijvoorbeeld een to-do-toepassing maakt, hebt u twee schermen nodig: een voor het invoeren van to-do-items en een voor het weergeven van alle items.
- Nieuwe schermen worden toegevoegd door een weergavecontroller-object naar een leeg deel van uw canvas te slepen en neer te zetten. Als u geen leeg gebied op het canvas kunt vinden, klikt u op "Uitzoomen" totdat u een leeg gebied vindt. Zorg ervoor dat u de weergavecontroller op het canvas laat vallen, niet op het bestaande scherm.
- U kunt het hoofdscherm wijzigen door de weergavecontroller te selecteren die u wilt gebruiken in de projectoverzichtsweergave. Klik op de knop "Attribute Inspector" en vink "Is Initial View Controller" aan. Als u bijvoorbeeld een to-do-toepassing maakt, gebruikt u het to-do-weergavescherm als hoofdscherm.

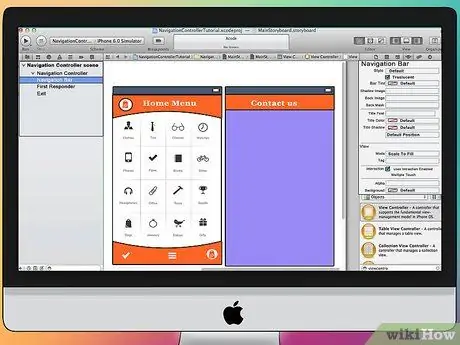
Stap 8. Voeg een navigatiebalk toe
Zodra u twee schermen heeft, is het tijd om een navigatiebalk te maken zodat gebruikers tussen schermen kunnen schakelen. U kunt een navigatiecontroller gebruiken, een aangepaste weergavecontroller. Deze controller voegt een navigatiebalk toe aan de bovenkant van uw app en stelt gebruikers in staat om tussen schermen te schakelen.
- Je navigatieknoppen moeten aan je startscherm worden toegevoegd, zodat ze andere schermen kunnen bedienen.
- Selecteer de initiële weergave van de applicatie in de projectoverzichtsweergave.
- Klik op Editor → Insluiten → Navigatiecontroller.
- Je ziet een grijze navigatiebalk bovenaan het scherm waaraan je de controller hebt toegevoegd.

Stap 9. Voeg een functie toe aan de navigatiebalk
Nadat u de navigatiebalk hebt geopend, kunt u navigatiehulpmiddelen op de balk invoeren. Door het in te voeren, kan de gebruiker tussen schermen schakelen.
- Voeg een titel toe aan de navigatiebalk. Klik op "Navigatie-items" onder uw gewenste weergavecontroller. Open de Attribute Inspector en voer een schermtitel in het vak Titel in.
- Navigatieknoppen toevoegen. Open de Objectenbibliotheek als je dat nog niet hebt gedaan en zoek het item Bar Button. Klik en sleep naar de navigatiebalk. Over het algemeen bevindt de knop waarmee u naar een ander scherm gaat, zich aan de rechterkant en de knop Terug aan de linkerkant van het scherm.
- Geef eigenschappen aan de knop. Knoppen kunnen zo worden ingesteld dat ze bepaalde eigenschappen hebben waardoor ze voor verschillende doeleinden kunnen worden aangepast. Als u bijvoorbeeld een takenlijst maakt, heeft u een knop nodig om een item toe te voegen. Selecteer uw knop en open de Attribute Inspector. Selecteer het menu Identificatie en selecteer "Toevoegen". Uw knop verandert van vorm in een "+"-logo.

Stap 10. Koppel de knop op het bestaande scherm
Om de knop te laten werken, moet je hem verbinden met een ander scherm. In ons to-do-lijstvoorbeeld staat de knop op de lijst en moet op het scherm worden gekoppeld om het item in te voeren. Om een knop te koppelen, houd je Control ingedrukt en sleep je de knop naar het tweede scherm.
- Wanneer u de muisknop loslaat, verschijnt het menu Action Segue met verschillende opties. Selecteer "Push" om de "push"-overgang te gebruiken bij het schakelen tussen schermen. Je kunt ook "Hoofdletter" kiezen, waardoor het scherm wordt geopend als een speciale actie, in plaats van als onderdeel van een actiereeks.
- Als je Push gebruikt, worden automatisch een navigatiebalk en een terugknop toegevoegd aan je tweede scherm. Als u Modal selecteert, moet u een tweede navigatiebalk, een knop om te annuleren en een knop Klaar (voor taken-apps) toevoegen. Voor andere apps is een ander type knop vereist.
- De knoppen "Annuleren" en "Gereed" kunnen op dezelfde manier worden gemaakt als de knoppen "Toevoegen". Selecteer "Annuleren" of "Gereed" in het Identifier-menu in de Attribute Inspector.

Stap 11. Voeg mogelijkheden voor gegevensverwerking toe
Inmiddels heb je navigeerbare interfaces kunnen maken zonder dat je code hoeft te schrijven. Als u meer geavanceerde functionaliteit wilt toevoegen, zoals het opslaan van gegevens of het verwerken van gebruikersinvoer, moet u code schrijven. Handleidingen voor het schrijven van codes vallen buiten het bestek van dit artikel, maar er zijn tal van Objective-C-handleidingen beschikbaar op internet.
U kunt uw interface-prototype gebruiken om u te helpen een ontwikkelaar te vinden. Met een navigeerbare interface kunt u duidelijk maken welke onderdelen moeten worden geprogrammeerd
Methode 4 van 5: De app testen

Stap 1. Start de iOS-simulator
Xcode bevat een iOS-simulator waarmee u uw app kunt testen op simulaties van verschillende soorten iOS-apparaten. Om de simulator te starten, selecteert u "Simulator en foutopsporing" in het menu bovenaan het Xcode-venster en selecteert u vervolgens het apparaat waarop u wilt testen.

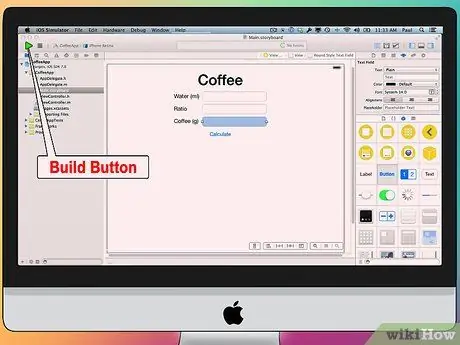
Stap 2. Maak je app aan
Klik op de knop Bouwen, die eruitziet als een gewone afspeelknop, om de app te compileren en uit te voeren. Dit proces kan even duren, u kunt de voortgang zien op de werkbalk. Als je klaar bent, wordt de iOS-simulator geopend en kun je beginnen met het testen van je app.

Stap 3. Test de app op je iPhone
Voordat u de app implementeert om te testen, kunt u deze op uw eigen apparaat testen als u een iPhone heeft. Verbind eerst uw apparaat via USB met de computer. Sluit iTunes als het open is. Selecteer "Apparaat en foutopsporing" in het menu en klik vervolgens op Bouwen. Na een tijdje opent de app op de iPhone. Test alle functies voordat u de app sluit.

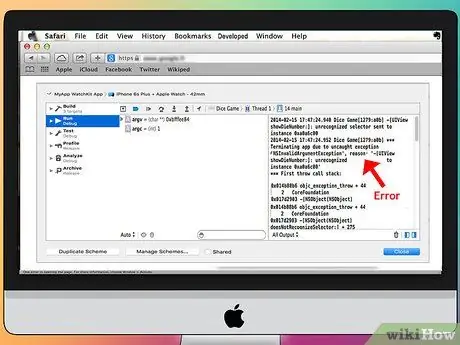
Stap 4. Debug de app
Als uw app problemen heeft, moet u weten wat er is gebeurd en waarom het is gebeurd. Het proces om dit probleem te ontdekken is een uitgebreid proces en er zijn veel redenen waarom uw toepassing problematisch kan zijn. Open de debug-console en lees de foutmelding. De meeste van deze foutmeldingen zijn moeilijk te begrijpen. Als je het niet begrijpt, probeer dan naar de foutmelding te zoeken. De kans is groot dat je berichten op de ontwikkelaarsforums van Apple kunt vinden met antwoorden van andere ervaren ontwikkelaars.
Debuggen kan lang duren. Als je niet opgeeft, word je er beter in. U begint fouten in de toepassing te herkennen, te vinden en soms zelfs het optreden van fouten te voorspellen. Een van de meest voorkomende fouten is het meer dan eens vrijgeven van een object uit het geheugen. Een andere fout is het vergeten om geheugen toe te wijzen en objecten te initialiseren voordat wordt geprobeerd objecten in het geheugen toe te voegen of te associëren. Hoe meer applicaties u maakt, hoe minder fouten u maakt

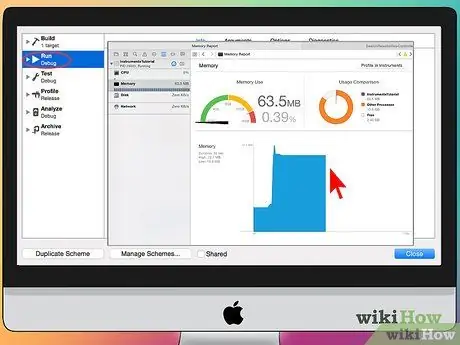
Stap 5. Controleer het geheugengebruik
iPhone heeft een zeer beperkt geheugen. Telkens wanneer u geheugen aan een bepaald object toewijst, moet u het vrijgeven nadat het object het heeft gebruikt en het gebruikte geheugen teruggeven. Er zijn tools beschikbaar in de iPhone SDK om het geheugen en het gebruik van andere bronnen te controleren.
- Nadat u Apparaat en foutopsporing hebt geselecteerd, selecteert u Uitvoeren → Uitvoeren met prestatietool → Lekken. Hierdoor wordt Instruments weergegeven en wordt de app op het apparaat gestart. Ga je gang en gebruik de app zoals gewoonlijk. Toepassingen reageren mogelijk niet vaak omdat Instruments uw geheugengebruik registreert en analyseert. Een geheugenlek zorgt voor een rode piek op de tijdlijn van Leaks. De bron van het geheugenlek wordt onder aan het scherm weergegeven.
- Als u dubbelklikt op het gelekte object, wordt u naar de problematische code geleid, of als u op de kleine pijl in de adresbalk klikt, wordt de lekgeschiedenis weergegeven. Soms is de bron van het lek niet de plek waar het lek is ontdekt.
- Als je je in de war voelt, probeer dan het eliminatieproces. Markeer ze als opmerkingen en/of sla voorzichtig enkele delen van uw code over en voer uw toepassing uit. Soms kunt u het algemene gebied verfijnen en de probleemgebieden vinden. Als je het vindt, kun je de code repareren of herschrijven. Houd er rekening mee dat het gebruik van Google u vaak snel naar directe links naar de interne forums of documentatie van Apple met betrekking tot uw probleem brengt.

Stap 6. Implementeer uw app zodat anderen deze kunnen testen
Hoewel het testen van uw app in een gesimuleerde staat een goede manier is om ervoor te zorgen dat uw app werkt en dat de interface er goed uitziet, is testen door anderen geweldig. Zorg ervoor dat u de meest fatale fouten hebt opgelost voordat u uw app implementeert voor testers. Om uw app voor testers te implementeren, moet u een ad-hoccertificaat genereren op de iOS Dev Center-site.
- Externe testers kunnen u een mening geven die u niet verwacht. Deze adviezen zijn vaak handig als uw aanvraag erg complex is.
- Om een testapparaat te autoriseren, moet u het UDID-nummer van het apparaat hebben.
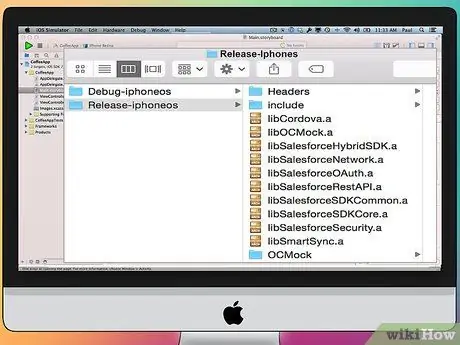
- Selecteer Apparaat in het menu en klik op "Bouw". Zoek in de Finder uw projectmap en zoek naar de map "Ad-Hoc-iphoneos". In die map zit een applicatie. Kopieer het "AdHoc.mobileprovision"-certificaat van iOS Dev Center naar dezelfde map. Selecteer de applicatie en het certificaat en comprimeer deze vervolgens in zip-vorm. Dit archief kan aan externe testers worden verstrekt. U moet voor elk ad-hoccertificaat een apart archief maken.
Methode 5 van 5: Uw project vrijgeven

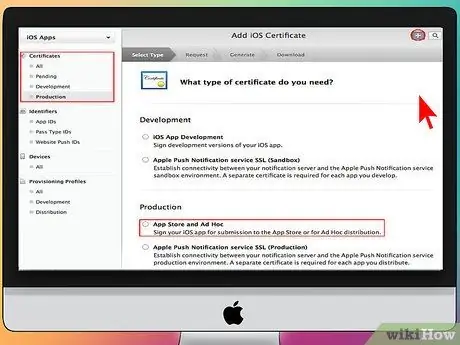
Stap 1. Maak een aanvraag voor distributie
Selecteer Device and Release en klik op "Build". Zoek in de Finder uw projectmap en zoek naar de map "Ad-Hoc-iphoneos". In die map zit een applicatie. Comprimeer de applicatie als een zip.
Om uw app te laten slagen voor de Apple-certificering, moet deze zijn geoptimaliseerd voor iOS 7 en Retina Display

Stap 2. Open het iTunes Connect-dashboard vanuit het iOS Dev Center
Als u nog niet-voltooide stappen heeft om de installatie te voltooien, worden deze bovenaan de pagina weergegeven. Zorg ervoor dat al uw belasting- en bankgegevens correct zijn ingevoerd.

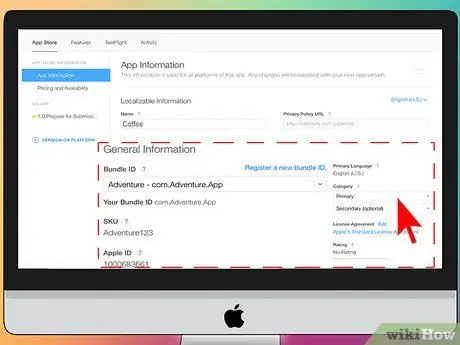
Stap 3. Voer alle aanvraaggegevens in
Klik op "Beheer uw toepassingen" en selecteer "Nieuwe toepassing toevoegen". voer de applicatienaam, het SKU-nummer en de bundel-ID in. Selecteer de applicatiebundel in het beschikbare menu.
- Vul het formulier in voor toepassingsbeschrijving, trefwoorden, ondersteuningssite, categorie, e-mailadres voor contact, copyright, enz.
- Vul het formulier Rechten en Prijzen in.
- Bereid de afbeelding voor op iTunes. U hebt een vectorpictogram van 512 x 512 nodig en een screenshot van uw app. U kunt een schermafbeelding maken van de iPhone-simulator door op Command+⇧ Shift+4 te drukken en een lijn te slepen in het gebied dat verschijnt. Zorg ervoor dat het formaat 320x480 is voor de iPhone. Screenshots zijn het belangrijkste onderdeel van het app-marketingproces, dus zorg ervoor dat ze de belangrijkste informatie over de app tonen.

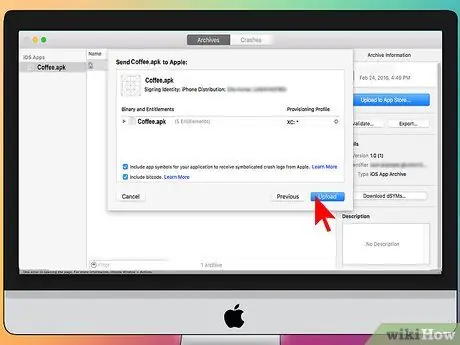
Stap 4. Upload je app
Klik op "Klaar om binair te uploaden" en u wordt naar een scherm geleid dat u de opdracht geeft om de applicatie-uploader te downloaden. Download de Application Uploader en klik op Gereed.
- Installeer de Application Uploader en start de applicatie. De eerste keer dat u het opstart, wordt u gevraagd uw iTunes-aanmeldingsgegevens in te voeren.
- Application Uploader controleert uw iTunes Connect-account en vindt apps die klaar zijn om te uploaden. Uploadklare apps verschijnen in het menu. Selecteer de app die u wilt uploaden, selecteer het distributiezipbestand dat u zojuist hebt gemaakt en upload het bestand. De bestandsuploader controleert de interne dingen in de bundel en geeft een foutmelding weer als er iets misgaat, zoals een niet-overeenkomend versienummer, ontbrekend pictogram, enz. Als alles in orde is, wordt je app geüpload.

Stap 5. Wacht op de inspectietijd
U kunt niets anders doen dan wachten tot uw aanvraag is beoordeeld. Apple zal je binnen enkele dagen of weken via e-mail op de hoogte stellen als de status van je app verandert in 'In beoordeling'. Wanneer uw aanvraag is gecontroleerd, is het proces erg snel. Als je app de eerste reeks tests niet doorstaat, ontvang je per e-mail de reden waarom, en geeft Apple je suggesties over hoe je er omheen kunt werken. Als uw app in aanmerking komt, stuurt Apple u een e-mail met informatie dat uw app te koop is. Je app verschijnt nu in de iTunes Store.

Stap 6. Promoot uw app
Zodra uw nieuwe app klaar is voor verkoop, is het tijd om te promoten. Gebruik sociale media, plaats persberichten op sites over uw app, maak wat YouTube-video's en doe wat nodig is om mensen over uw app te laten praten.
Je kunt een gratis exemplaar van de app naar testers sturen die op hun site over je app schrijven of deze op hun YouTube-kanaal beoordelen. Als je verbinding kunt maken met toptesters, kan je app goed verkopen

Stap 7. Let op de verkoopcijfers
Download iTunes Connect Mobile gratis op je iPhone. Log dagelijks in en bekijk de verkopen, het marktaandeel en de landen die je app hebben gekocht. Dit is het leukste deel! Apple stuurt je periodieke e-mails met links naar je meest recente verkoopgegevens. U kunt het dan downloaden voor uw notities. Veel geluk!
Tips
- Probeer nieuwe apps te maken in plaats van dubbele apps van bestaande apps in de App Store. Zoek in de App Store om te zien welke apps beschikbaar zijn. Natuurlijk, als uw idee beter is, maak dan uw idee werkelijkheid.
- Zoek naar manieren om uw app beter te maken.
- Als je van gedrukte referenties houdt, zoek dan naar boeken over het maken van iPhone-apps op Amazon.
- Probeer de app indien mogelijk te testen op verschillende iDevice-apparaten met verschillende iOS-versies.
- Als u een iOS-ontwikkelaar inhuurt en ervoor wilt zorgen dat uw app eruitziet zoals u dat wilt, kunt u uw app in Photoshop ontwerpen en psdtoxcode gebruiken om deze naar een Xcode/iOS-app te converteren!
Waarschuwing
- De iPhone SDK verandert altijd en iOS-apparaten zijn altijd in ontwikkeling. Als er een SDK-update beschikbaar is wanneer u een project maakt, lees dan wat er nieuw is en wat de SDK verandert voordat u bijwerkt. Mogelijk hoeft u de SDK-versie niet bij te werken, tenzij Apple vereist dat alle nieuw verzonden toepassingen de nieuwste SDK moeten gebruiken. Als u de SDK bijwerkt, kunnen sommige van de methoden die u gebruikt verouderd raken en hoewel ze waarschijnlijk niet crashen in een app, moet u voorzichtig zijn.
- Wanneer uw app is geaccepteerd in de App Store, hoeft u zich niet geïntimideerd te voelen als u een slechte recensie ontvangt. Sommige mensen geven constructieve beoordelingen en sommige mensen zijn gewoon onbeleefd.
- Uw app zal waarschijnlijk niet door veel mensen worden gedownload - geef niet op.
- Het maken van iPhone-apps is zo verslavend dat je het misschien moeilijk vindt om te stoppen.






