- Auteur Jason Gerald [email protected].
- Public 2023-12-16 11:29.
- Laatst gewijzigd 2025-06-01 06:07.
Heb je ooit een online game gespeeld en gedacht: "Ik wil zoiets maken, ik heb geweldige ideeën"? In het verleden moest u leren coderen in ActionScript 3, de taal die Flash aanstuurt. Dankzij sommige programma's voor het bouwen van games behoort codeerervaring echter tot het verleden. Je kunt games leuk en meeslepend maken door objecten en logica te manipuleren, zonder enige coderegel aan te raken.
Stap
Methode 1 van 3: Games ontwerpen

Stap 1. Schrijf een basisbeschrijving
Voer de functies in en wat u wilt dat de speler bereikt. Het is geweldig om een basisoverzicht te hebben van wat je met je spel wilt doen, zodat je het kunt zien terwijl je eraan werkt.
Raadpleeg deze handleiding voor meer informatie over het schrijven van game-ontwerpdocumenten

Stap 2. Teken enkele schetsen
Teken het basisontwerp van het scherm zoals u het wilt. Het hoeft niet heel gedetailleerd te zijn, maar je moet in ieder geval een idee hebben waar de verschillende elementen op het scherm komen te staan. Dit komt later van pas wanneer je begint met het bouwen van de interface voor je game.

Stap 3. Kies een methode om je spel te maken
In eerste instantie moet u de code voor ActiopnScript3 leren om Flash-games te maken. Hoewel je dat nog steeds kunt doen, zijn er programma's beschikbaar die het maken van games gemakkelijker te leren maken en waarvoor geen codeerervaring vereist is. Enkele populaire keuzes voor het maken van games zijn:
- Stencyl - Dit is een nieuwere tool waarmee je games kunt bouwen met objectscripts en logica. Deze game kan vervolgens worden omgezet in een Flash-project en worden geüpload naar elke website die Flash-games ondersteunt.
- Construct 2 - Naarmate Flash ouder wordt, zou het moeten worden vervangen door andere manieren om games te maken. Een van de nieuwste manieren om online games te maken, is door HTML5 te gebruiken. Meestal vereist dit veel codeerkennis, maar met Construct 2 kun je games bouwen met objecten en scripting, zoals Stencyl.
- Flash Builder - Dit is de traditionele methode voor het maken van Flash-games. Het vereist een behoorlijke hoeveelheid ActionScript-kennis, maar het is een van de gemakkelijkere talen om de basis te leren. Flash Builder kost geld, maar u kunt het open programma FlashDevelop voor veel van dezelfde toepassingen gebruiken.
Methode 2 van 3: Stencyl gebruiken

Stap 1. Download en installeer Stencyl
Stencyl is een programma voor het maken van games waarvoor geen codeerkennis vereist is. U kunt verschillende logische hulpmiddelen gebruiken om objecten in het spel te manipuleren.
Stencyl kan alleen gratis worden gebruikt als u uw spel online wilt publiceren. De gratis versie heeft het Stencyl-logo aan het begin. Als u de betaalde versie krijgt, kunt u op andere platforms publiceren

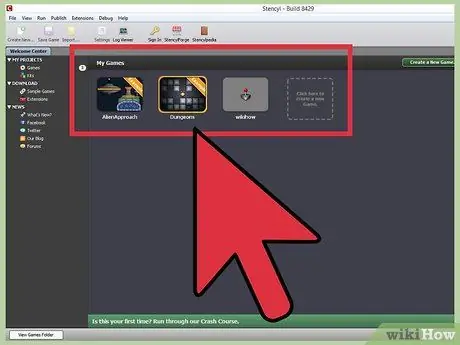
Stap 2. Maak je nieuwe game aan
Wanneer u Stencyl start, krijgt u een lijst met uw games te zien. Er zullen een paar voorbeeldspellen op de lijst staan die u kunt bekijken om te zien hoe ze werken. Om aan je spel te werken, klik je op het gestippelde vak met het label "Klik hier om een nieuw spel te maken".

Stap 3. Kies een kit
Er zijn verschillende kits met kant-en-klare middelen en objecten waarmee je snel aan de slag kunt met je game. Kies een kit als je wilt, of selecteer "Blank Game" (Blank Game)
U kunt kits van andere gebruikers online downloaden

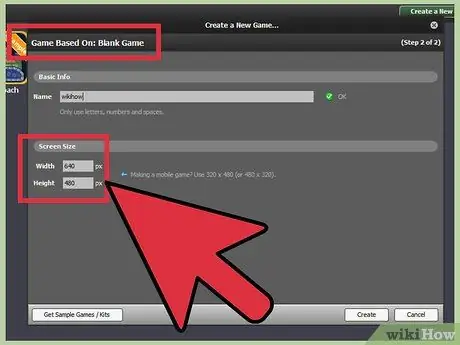
Stap 4. Voer je spelinformatie in
Voordat je begint met het bouwen van je spel, moet je wat informatie invoeren.
- Naam - Dit is de naam van je spel. U kunt dit later wijzigen in wat u maar wilt.
- Schermgrootte - Dit is de grootte van uw scherm en is erg belangrijk omdat dit van invloed is op de kunst die u gebruikt. Aangezien mensen je game meestal met hun webbrowser spelen, hoeft de schermgrootte niet zo groot te zijn. Probeer het Breedte: 640 px Hoogte: 480 px. Dit is een goede maat om mee te beginnen.

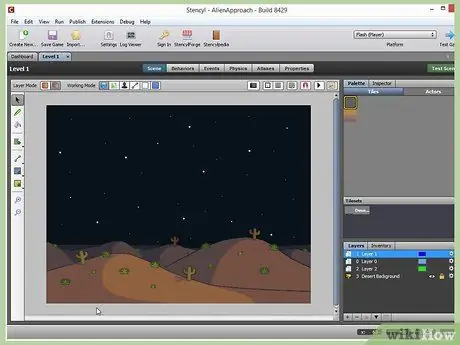
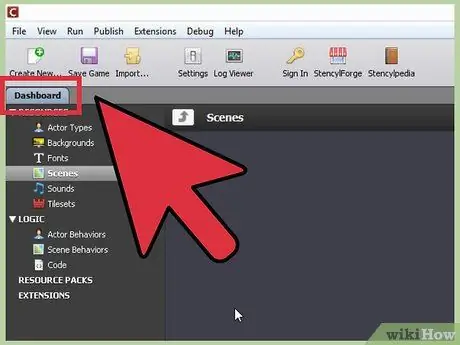
Stap 5. Leer de lay-out kennen
Wanneer u uw spel voor het eerst laadt, wordt u naar het Dashboard gebracht. Hier kun je alle scènes voor je game zien en toegang krijgen tot alle bronnen. Je kunt hier ook je spelinstellingen wijzigen. Je zult het grootste deel van je tijd in het Dashboard werken.
- Scène - Dit is het hoofdvenster van Dashboard en toont het eigenlijke spel en alle middelen. Je spel zal een verzameling scènes zijn.
- Bronnen - Dit is een lijst met alle objecten en activa in je spel. Dit omvat acteurs, achtergronden, lettertypen, scènes, logica, geluiden en tegelsets. Bronnen zijn gerangschikt in de boom aan de linkerkant van het scherm.
- Instellingen - Met de spel- en instellingenopties kun je aanpassen hoe je spelmechanica werkt, inclusief bedieningselementen, zwaartekracht, crashes, schermladen en meer.

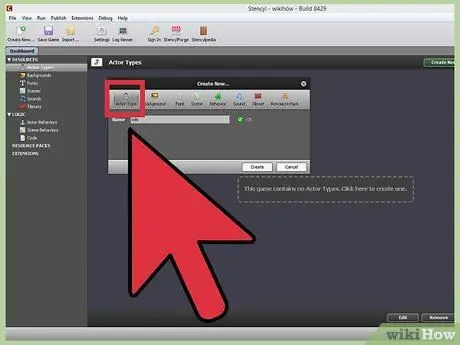
Stap 6. Creëer acteurs
Een acteur is elk object dat beweegt of waarmee interactie mogelijk is in het spel (spelers, vijanden, deuren, enz.). Je moet een acteur maken voor elk object in je spel. Om een acteur aan te maken, klikt u op de optie "Actortypes" in het menu Bronnen. Selecteer de gewenste acteur uit de lijst (de lijst wordt bepaald op basis van de kit die je hebt geselecteerd).
- Wijs acteurs toe aan groepen (spelers, vijanden). Dit zal helpen bij het bepalen van de botsingseigenschappen van de acteur. Selecteer uw acteur om de acteurseditor te openen. Klik vervolgens op het tabblad Eigenschappen en selecteer de juiste groep in het vervolgkeuzemenu.
- Kies een gedrag (springen, opstappen, lopen). Gedrag is wat je acteur in staat stelt om iets te doen. Klik op Gedrag en klik op de knop "+ Gedrag toevoegen" in de linkerbenedenhoek. Selecteer een gedrag (zoals 'Lopen') uit de lijst en klik vervolgens op 'Kiezen'.
- Stel controle in. Als je een spelerspersonage maakt, moet je de speler toestaan het te verplaatsen. Wanneer u een loopgedrag toevoegt, wordt u naar het scherm Loopattributen geleid. U kunt het menu gebruiken om te selecteren welke toets de acteur naar links en rechts zal bewegen. U kunt ook animaties installeren als de kit die u gebruikt deze bevat.
- Je kunt veel gedragingen toevoegen en instellen wat acteurs kunnen doen.

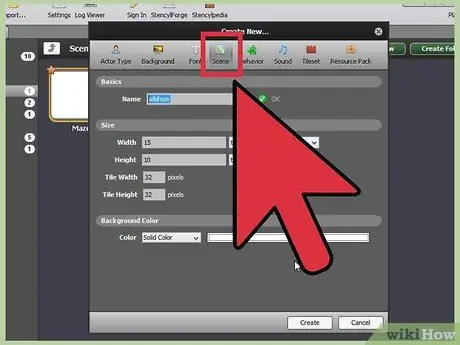
Stap 7. Maak een scène
De scène is wat de speler ziet tijdens het spelen van het spel. Dit is de achtergrond, evenals eventuele zichtbare objecten en acteurs. Om een nieuwe scène te maken, klikt u op de optie Scènes in de bronnenstructuur en klikt u vervolgens op het vak met lijnen. Geef je nieuwe scène een naam om door te gaan.
- Achtergrond - Het formaat van je scène wordt automatisch aangepast, dus daar hoef je je voorlopig geen zorgen over te maken. U kunt ervoor kiezen om een kleur als achtergrond te gebruiken, die eroverheen wordt betegeld. U kunt ook kiezen uit effen of gradiëntkleuren. Klik op "Maken" wanneer u klaar bent. Dit opent de Scene Designer.
- Plaats tegels - De tegelsets die in je kit zitten, worden aan de rechterkant van het venster geladen. Klik op het gereedschap Potlood in het linkermenu en klik vervolgens op de tegel die u wilt gebruiken. Je kunt dan tegels op je scène leggen. Klik en sleep met de muis om dubbele tegels te leggen.
- Zet de acteur. Klik op het tabblad Acteurs boven je tegelset om over te schakelen naar je beschikbare acteurs. U moet er van tevoren een maken om in deze lijst te verschijnen. Klik op de acteur die je wilt plaatsen en klik op de scène waar je hem wilt laten verschijnen. Als je op Shift drukt, zal de acteur daarheen gaan.
- Zwaartekracht toegevoegd. Klik op het tabblad 'Natuurkunde' boven aan het venster en voer vervolgens een waarde in het vak 'Zwaartekracht (verticaal)' in. Als u 85 invoert, wordt de echte zwaartekracht van de aarde gesimuleerd.

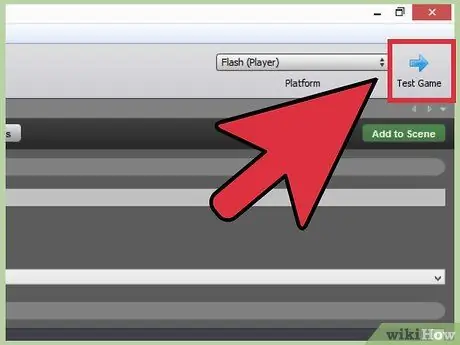
Stap 8. Test het spel
Nadat je de scène hebt gemaakt en een aantal acteurs hebt ingezet, kun je de game testen. Klik op de knop "Spel testen" bovenaan het scherm om te spelen wat je nu hebt gemaakt. Je kunt de toetsen die je hebt ingesteld gebruiken om je spelerspersonage te besturen.
Zoek naar een aspect dat niet werkt en probeer het te repareren. Gedraagt de vijand zich bijvoorbeeld correct? Kun jij de vijand verslaan? Zijn er onbereikbare platforms of onoverbrugbare kloven? Keer terug naar het relevante gedeelte van je game-editor om eventuele problemen op te lossen. Het kan even duren, maar het eindresultaat zal leuker en gemakkelijker te spelen zijn

Stap 9. Voeg meer toe
Nu je een werkende en speelbare scène hebt, is het tijd om de hele game te bouwen. Voeg levels en uitdagingen toe en blijf je add-ons testen om er zeker van te zijn dat ze leuk zijn en goed werken.

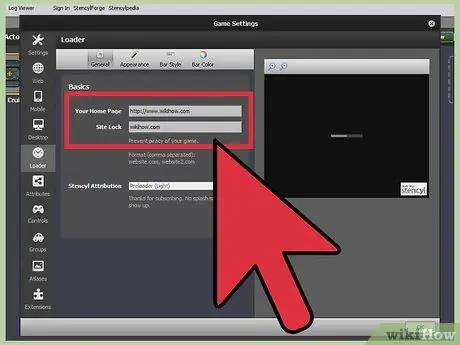
Stap 10. Site Vergrendel je spel
Als je het spel uploadt op een site die Flash-spellen host, of het naar je eigen site uploadt, moet je "Site Lock" gebruiken. Dit voorkomt dat je spel wordt gespeeld als het niet op de lijst met toegestane sites staat.
- Open "Spelinstellingen" vanuit uw "Bronnen"-boom. Selecteer het gedeelte "Lader". Voer de sites die u toestaat in het vak "Sitevergrendeling" in, gescheiden door komma's en zonder spaties. Bijvoorbeeld newgrounds.com, kongregate.com.
- Terwijl je nog steeds op dit scherm bent, voer je je startpagina in het vak "Je startpagina" in, als je er een hebt. Hierdoor kunnen spelers die je spel spelen een link naar je site /

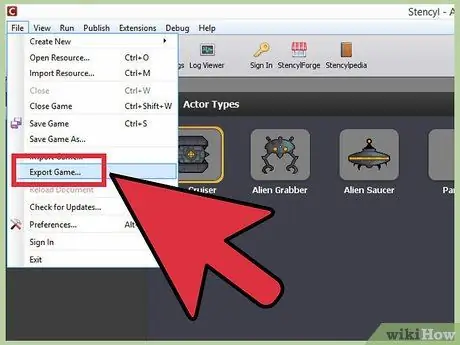
Stap 11. Exporteer het spel als Flash
Als je eenmaal tevreden bent met je spel, kun je het exporteren naar Flash-formaat. Hiermee kun je de game uploaden naar een site die Flash-games host, of naar je eigen website. Klik op ''Publiceren''' (Publiceren) selecteer "Web" en klik vervolgens op "Flash". Sla het bestand op een gemakkelijk te vinden locatie op uw computer op.

Stap 12. Publiceer het spel
Zodra u een Flash-bestand (. SWF) heeft, kunt u dit uploaden naar een site naar keuze. Er zijn verschillende sites online die Flash-games hosten, en bij sommige kunt u zelfs geld verdienen met advertentie-inkomsten. Je kunt ook games uploaden naar je eigen website, maar zorg ervoor dat je de bandbreedte hebt om spelers te ontvangen mocht het spel populair worden.
- Bekijk deze handleiding voor het uploaden van games op je eigen website.
- Als je je game wilt uploaden naar een site zoals Newgrounds of Kongregate, moet je een account maken en vervolgens het uploadproces voor die sites doorlopen. De voorwaarden zullen per site verschillen.
- Als je je game naar Stencyl Arcade wilt publiceren, kun je dat doen vanuit het Stencyl-programma. Klik op ''Publiceren''' selecteer "Stencyl" en klik vervolgens op "Arcade". De game wordt automatisch geüpload, dus zorg ervoor dat je tevreden bent met de naam voordat je dit doet. Stencyl Arcade heeft een maximale bestandsgrootte van MB.
Methode 3 van 3: Construct 2 gebruiken

Stap 1. Download en installeer Construct 2
Met dit programma kun je HTML5-spellen maken met heel weinig codering. U moet een paar variabelen instellen, maar dit gebeurt allemaal via het menu zonder dat codering vereist is.
Construct 2 is gratis, hoewel sommige functies beperkt zijn, behalve voor het upgraden. De gratis versie kan niet publiceren op andere platforms dan HTML5

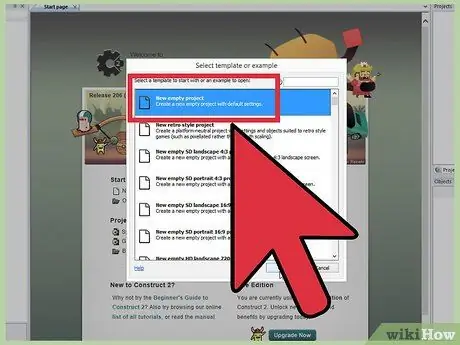
Stap 2. Maak een nieuw project aan
Wanneer u Construct 2 voor het eerst start, wordt u begroet met een welkomstmenu. Klik op de link "Nieuw project" om een nieuw spel te starten. Er zijn ook enkele voorbeelden die u kunt gebruiken om te zien hoe u een basisspel kunt bouwen.
Wanneer u een nieuw project start, krijgt u een lijst met sjablonen te zien. Voor uw eerste project raden we aan om met een leeg project te beginnen. Zo kunt u aan de basis wennen zonder dat de sjablonen in de weg zitten

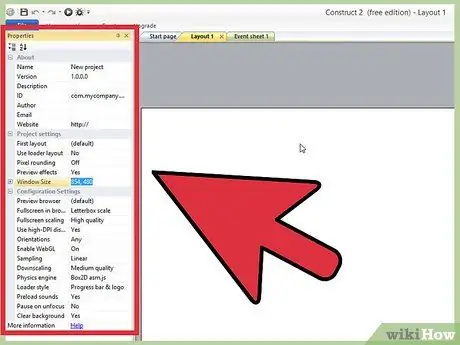
Stap 3. Pas uw projectinstellingen aan
Aan de linkerkant van het projectvenster ziet u een reeks objecten in het venster Eigenschappen. U kunt dit gebruiken om uw schermgrootte in te stellen en uw spel- en bedrijfsinformatie in te voeren.

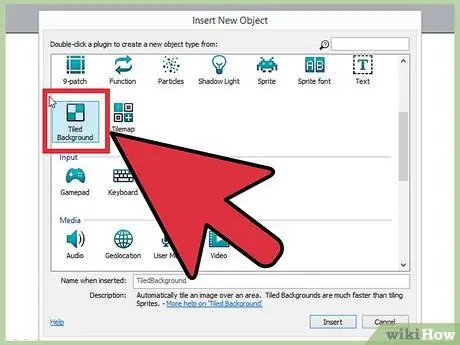
Stap 4. Voer de achtergrond in
Dubbelklik op de lay-out. Selecteer "Betegelde achtergrond" in het gedeelte Algemeen. Klik op je lay-out om de achtergrond te plaatsen. Hiermee wordt de achtergrondeditor geopend. U moet uw eigen beeldbewerkingssoftware maken of texturen downloaden van verschillende online locaties.
- Stel de achtergrond in op de lay-outgrootte. Doe dit door het achtergrondobject te selecteren en het formaat te wijzigen in het venster Eigenschappen.
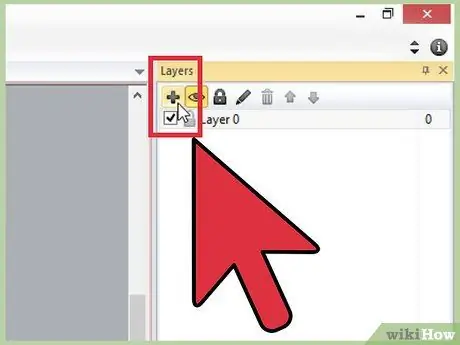
- Hernoem de laag en vergrendel deze. U moet de laag vergrendelen om te voorkomen dat u deze per ongeluk verplaatst wanneer u andere objecten plaatst. Klik op het tabblad "Lagen" aan de rechterkant van het scherm. Selecteer de laag en klik op de potloodknop. Noem de laag "Achtergrond" en klik vervolgens op de knop "Hangslot" om de achtergrond te vergrendelen.

Stap 5. Maak een nieuwe laag aan
Klik op het tabblad Lagen op de knop "+" om een nieuwe laag te maken. Noem het "Hoofd". Dit is de laag waar de meeste van je game-objecten zich zullen bevinden. Zorg ervoor dat de hoofdlaag is geselecteerd voordat u doorgaat.

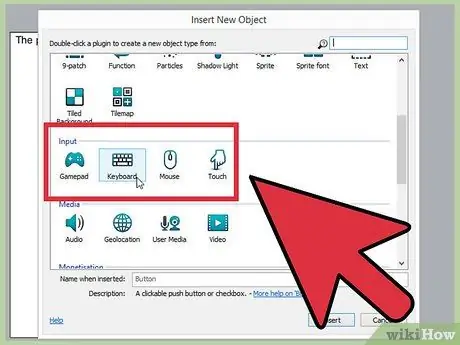
Stap 6. Voeg input toe voor je spel
In Construct 2 moet je invoer als object aan je spel worden toegevoegd. Het is onzichtbaar en maakt het gebruik van het toetsenbord en de muis in het project mogelijk.
Dubbelklik op de lay-out en selecteer vervolgens "Muis" in het invoergedeelte. Doe hetzelfde om het object "Toetsenbord" in te voegen

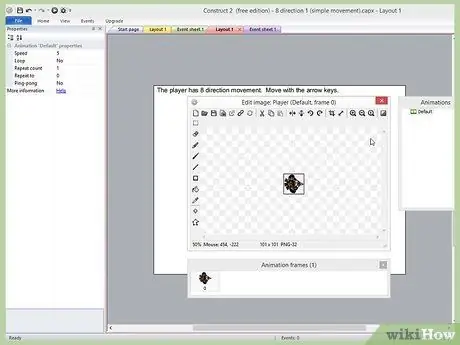
Stap 7. Objecten toevoegen
Nu is het tijd om wat game-objecten toe te voegen aan je lay-out. Dubbelklik op de lay-out en selecteer "Sprite" in het algemene gedeelte. Gebruik het dradenkruis om te selecteren waar u de Sprites wilt plaatsen. Er wordt een afbeeldingseditor geopend, zodat u een bestaande sprite kunt laden of een nieuwe kunt maken.
Wanneer u een sprite in de lay-out selecteert, wordt de sprite-eigenschap in het linkerframe geladen. Hernoem sprites zodat je ze gemakkelijker kunt identificeren en ernaar kunt verwijzen

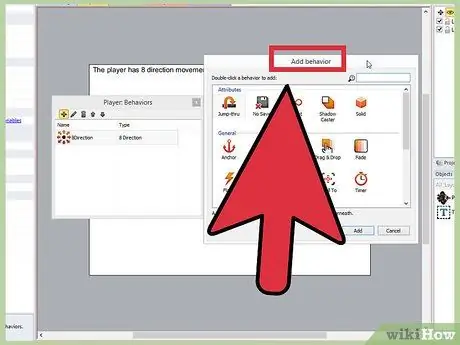
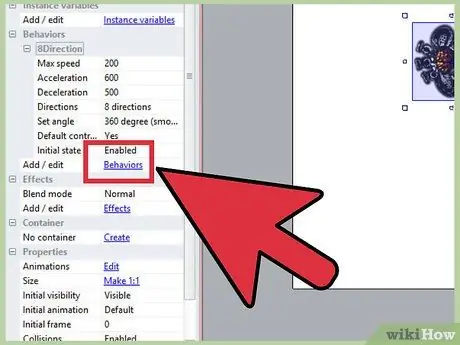
Stap 8. Voeg gedrag toe aan je object
Om een gedrag toe te voegen, klikt u op het object waaraan u een gedrag wilt toevoegen om het te selecteren. Klik op de link "Toevoegen/bewerken" in het gedeelte Gedrag van het venster Eigenschappen. Er verschijnt een lijst met beschikbare gedragingen.
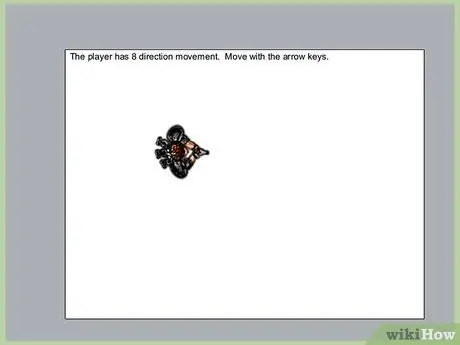
Gedragingen zijn voorgeconfigureerde stukjes logica waarmee u snel bruikbaarheid aan uw objecten kunt toevoegen. U kunt kiezen uit een breed scala aan vooraf gebouwde gedragingen die een breed scala aan toepassingen kunnen bieden. Als u bijvoorbeeld een stevige vloer wilt maken, moet u deze het gedrag "Solide" geven. Om het personage in 8 richtingen te verplaatsen, geef je het gedrag "8 richtingen beweging"

Stap 9. Wijzig de gedragseigenschappen
U kunt het gedrag aanpassen aan de manier waarop uw object werkt. U kunt de waarden wijzigen om de snelheid, richting en andere eigenschappen te wijzigen.

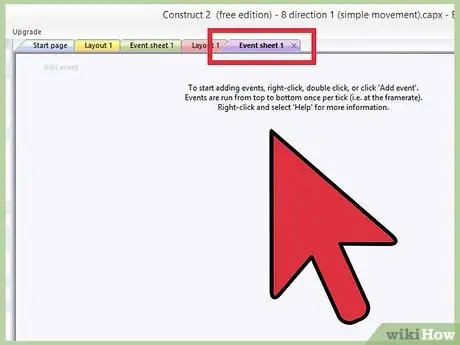
Stap 10. Begrijp hoe gebeurtenissen werken
Evenementen zijn een lijst met voorwaarden en dat is wat het spel ontsnapt. Als de voorwaarde is bereikt, vindt de gebeurtenis plaats. Als niet aan de voorwaarde wordt voldaan, vindt de gebeurtenis niet plaats. De evenementpagina wordt meestal ongeveer 60 keer per seconde weergegeven. Elke run wordt een "tick" genoemd.

Stap 11. Maak een evenement aan
Dubbelklik op de pagina Gebeurtenissen. Er verschijnt een lijst met beschikbare objecten. Selecteer het object waarvoor u een gebeurtenis wilt maken, of u kunt een systeem maken.
- Kies wanneer de actie plaatsvindt. Nadat u een object hebt geselecteerd, wordt u gevraagd te kiezen wanneer de gebeurtenis heeft plaatsgevonden. Dit kan op basis van andere gebeurtenissen of op een bepaald tijdstip. "Elk vinkje" altijd.
- Actie toevoegen. U wordt gevraagd een van uw objecten te selecteren. Kies uit een lijst met acties. Als je bijvoorbeeld een shooter aan het maken bent en je wilt dat het personage van de speler altijd naar de muis kijkt, dan zou je een actie "van gezichtspunt naar positie" maken voor elke vinkje op het spelerobject. Wanneer u om coördinaten wordt gevraagd, voert u "Mouse. X" in voor X en "Mouse. Y" voor Y. Hierdoor zal het schip van de speler altijd naar de cursor wijzen.

Stap 12. Voeg meer gebeurtenissen en gedrag toe
Dit is de ruggengraat van je spel. Door gedrag en gebeurtenissen toe te voegen en te verbeteren, kun je unieke en leuke games maken die mensen willen spelen. Experimenteer met verschillende evenementen om de game te krijgen die je echt wilt.

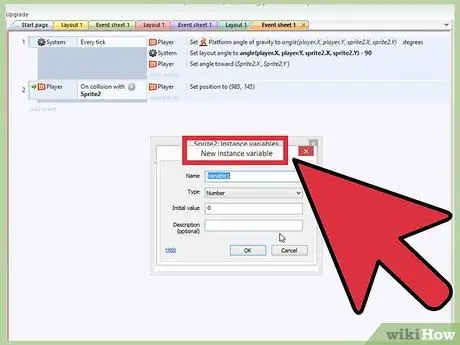
Stap 13. Variabelen toevoegen
Er zijn twee soorten variabelen in Construct 2: instantievariabelen en globale variabelen. Hiermee kunt u scores maken voor uw objecten en games, zoals gezondheid, tijdslimiet, score en meer.
- Instantievariabele - Instantievariabele wordt toegewezen aan een enkel object. Dit wordt gebruikt voor zaken als vijanden en de gezondheid van spelers. U kunt een instantievariabele toevoegen nadat u een object hebt geselecteerd door op de link 'Toevoegen/bewerken' in het gedeelte Variabelen van het frame Eigenschappen te klikken. Geef de variabele een naam die naar de gebeurtenis kan verwijzen, evenals een beginwaarde.
- Globale variabele - Globale variabelen zijn variabelen die aan het hele spel worden toegewezen. Het wordt gebruikt voor zaken als spelersscores. Om een globale variabele aan te maken, gaat u naar de pagina Gebeurtenissen en klikt u met de rechtermuisknop op een lege ruimte. Klik op "Ass globale variabele", geef het een naam zodat er in de gebeurtenis naar kan worden verwezen, en voer vervolgens een beginwaarde in.

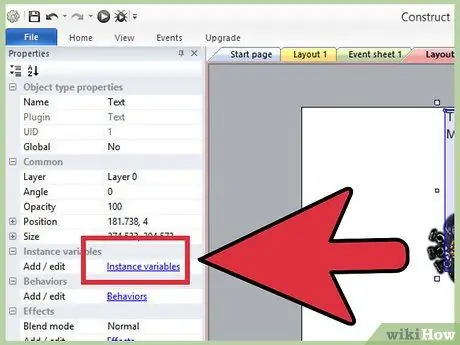
Stap 14. Maak interfaces
Bij het maken van interfaces is het meestal het beste om dit op een nieuwe laag te doen. Dit komt omdat de interface zeer zelden beweegt of verandert, dus het is beter om hem op een vergrendelde laag te plaatsen. Zet in het Eigenschappen-frame voor de nieuwe laag "Parallax" op 0. Hierdoor blijft de laag verschoven terwijl het scherm beweegt.
Gebruik tekstvakken en variabelen om uw interface te maken. U kunt uw tekstvak instellen om gezondheid, score, munitie of wat de speler periodiek moet zien, weer te geven

Stap 15. Test en herzie je spel
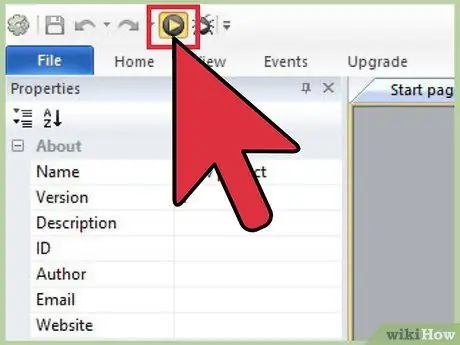
Nu je een paar objecten op het scherm hebt met gebeurtenissen en gedragingen, kun je beginnen met testen en inhoud toevoegen. Klik op de knop "Spelen" bovenaan het scherm om het spel te helpen en te testen. Noteer alles wat niet werkt en probeer het te repareren om je spel speelbaar en plezierig te maken.

Stap 16. Exporteer je spel
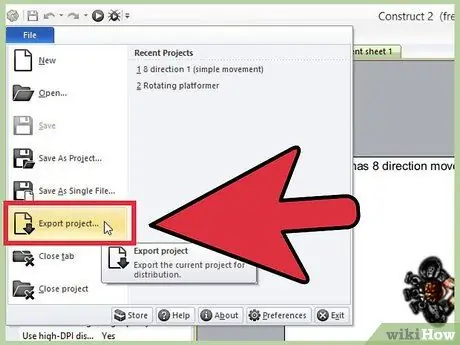
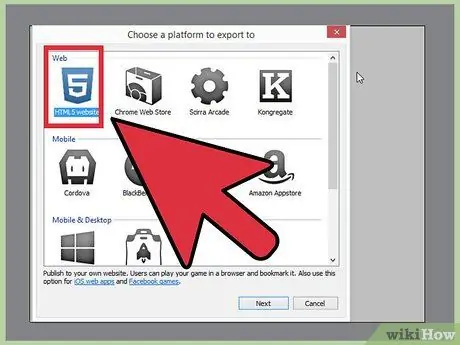
Als je tevreden bent met je spel, kun je het exporteren zodat het naar een website kan worden geüpload en door iedereen kan worden gespeeld. Om het spel te exporteren, klikt u op het menu "Bestand" en selecteert u "Exporteren". Sla het project op een locatie op die u gemakkelijk kunt vinden.

Stap 17. Publiceer het spel
Er zijn verschillende sites waarmee je HTML5-games kunt uploaden zodat anderen ze kunnen spelen. U kunt ook games toevoegen aan uw eigen website. Bekijk deze handleiding voor details over het uploaden van games naar je eigen website.
Tips
- Als je meer wilt weten over de code achter Flash-games, kun je Flash Builder- en ActionScript3-code gebruiken om games te bouwen. Dit duurt langer, maar kan resulteren in een meer unieke ervaring. Zie de programmagids in ActionsScript3.
- Breng hulde aan elke bron waaruit je ideeën en inhoud hebt gehaald, en aan iedereen die je heeft geholpen bij het maken van de game.






