- Auteur Jason Gerald [email protected].
- Public 2024-01-15 08:20.
- Laatst gewijzigd 2025-01-23 12:42.
Deze wikiHow leert je hoe je een afbeelding op een andere plaatst met een gratis applicatie op Windows- en Mac-computers. Afbeeldingsoverlays kunnen van alles zijn, van het plaatsen van de ene afbeelding op de andere tot het maken van een collage met meerdere afbeeldingen.
Stap
Methode 1 van 5: Overlays instellen

Stap 1. Probeer PineTools te gebruiken
Als u gewoon een eenvoudige collage wilt maken met verschillende transparanten, kunt u dat doen met online tools zonder dat u GIMP hoeft te downloaden en installeren.
Je kunt PineTools niet gebruiken om een nieuwe foto, zoals een beroemdheid, in een basisfoto in te voegen om mensen te laten geloven dat de bewerking een echte foto is

Stap 2. Plaats alle foto's op één locatie
Dit maakt het voor u gemakkelijker om te kiezen wanneer u foto's wilt toevoegen om als lagen te gebruiken in het project waaraan u werkt.
Mogelijk moet u een kopie van de foto maken om deze te gebruiken. Hoe je het doet: selecteer de gewenste foto, druk op Ctrl+C (op Windows) of Command+C (voor Mac) en plak hem op de plek waar je hem normaal gebruikt, zoals op het bureaublad

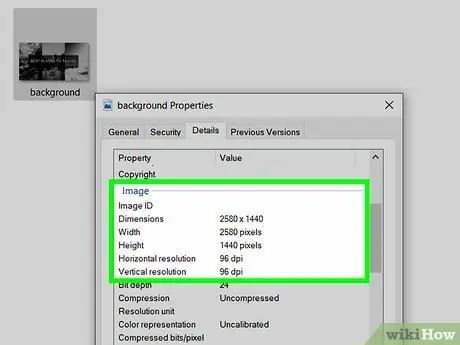
Stap 3. Ontdek de belangrijkste afbeeldingsgrootte
Nadat u de afbeelding hebt bepaald die u als achtergrond in uw uiteindelijke bewerking wilt gebruiken, zoekt u de breedte en hoogte van de afbeelding (in pixels) zodat u een canvas van dezelfde grootte kunt maken. Hoe je dat doet:
- Windows - Klik met de rechtermuisknop op de foto, selecteer Eigendommen, Klik Details en zoek naar het nummer rechts van de kop " Afmetingen " (mogelijk moet u naar beneden scrollen).
- Mac - Selecteer een foto door erop te klikken, klik op Bestand, Kiezen Informatie verkrijgen en controleer de kop "Dimensies" in de sectie "Meer info" (mogelijk moet u op de kop klikken) Meer informatie eerst).

Stap 4. Download en installeer GIMP
Afhankelijk van het besturingssysteem dat u gebruikt, doet u het volgende:
- Windows - Ga naar https://www.gimp.org/downloads/ en klik vervolgens op GIMP rechtstreeks downloaden, dubbelklik op het installatiebestand dat u hebt gedownload en volg de instructies op het scherm.
-
Mac - Ga naar https://download.gimp.org/mirror/pub/gimp/v2.8/osx/ met een webbrowser op een computer, klik op de link gimp-2.8.10-dmg-1.dmg, dubbelklik op het DMG-bestand, klik en sleep het GIMP-logo naar de map "Programma's" en volg de gegeven instructies.
Op een Mac moet u mogelijk uw installatie verifiëren voordat u GIMP kunt installeren

Stap 5. Voer GIMP uit
Ga na het installeren van GIMP verder met het proces door deze app te openen. Vervolgens kunt u beginnen met het overlappen van de foto's:
-
Windows - Klik op Begin
typ gimp en selecteer GIMP op de top.
-
Mac - Klik Spotlight
typ gimp, klik GIMP twee keer en klik vervolgens op Open wanneer gevraagd.
Methode 2 van 5: Foto's bijsnijden

Stap 1. Open de foto die u wilt bijsnijden
Dit is de foto die bovenop de basisfoto wordt geplaatst. Een foto openen:
- Klik Bestand
- Kiezen Open…
- Selecteer de gewenste foto.
- Klik Open

Stap 2. Voeg een alfakanaal toe aan de foto
Hiermee kunt u het bijgesneden gedeelte van een foto opslaan als clipart in plaats van als een bijgesneden foto op een witte achtergrond. Een alfakanaal toevoegen:
- Klik Lagen
- Kiezen Transparantie
- Klik Alfakanaal toevoegen

Stap 3. Open de tool "Gratis selecteren"
Druk op de "M"-toets op het toetsenbord van uw computer of voer een van de volgende handelingen uit:
- Klik Gereedschap
- Kiezen Selectiehulpmiddelen
- Klik Vrije keuze

Stap 4. Trek een lijn om het deel dat je wilt behouden
Klik en sleep de muis rond het deel van de foto dat u aan de basisfoto wilt toevoegen.
- U kunt een betere nauwkeurigheid krijgen door herhaaldelijk op de lijn rond het geselecteerde onderdeel te klikken in plaats van met de muis te slepen.
- U moet het einde van de lijn verbinden met het begin van de lijn om het proces voort te zetten.

Stap 5. Selecteer het omgekeerde van de selectie
Om alles te markeren behalve de sectie die u wilt, selecteert u de sectie door op M te drukken en drukt u vervolgens op Ctrl+I (onder Windows) of Command+I (voor Mac).

Stap 6. Verwijder de achterkant
Doe dit door op Del (Windows) of Command+X (Mac) te drukken. Alles wordt gewist, behalve het geselecteerde deel, waardoor de achtergrond als een schaakbord overblijft.

Stap 7. Sla de foto op
Aangezien de foto wordt opgeslagen als een GIMP-bestand (geen-p.webp
Opslaan als. Hoe je dat doet:
- Klik Bestand
- Klik Opslaan als…
- Geef het bestand een naam en sla het op op dezelfde locatie als de basisfoto.
- Klik Opslaan

Stap 8. Sluit foto's die nu geopend zijn
Doe dit door te klikken op x in de rechterbovenhoek van het projectvenster (linksboven op een Mac). Wanneer de foto is gesloten, blijft het GIMP-venster open en leeg. Op dit punt kunt u het proces voortzetten door de afbeelding over elkaar heen te leggen.
Methode 3 van 5: Afbeeldingen over elkaar heen leggen

Stap 1. Maak een leeg canvas van hetzelfde formaat als de basisfoto
Open een nieuw project met dezelfde afmetingen als de basisfoto:
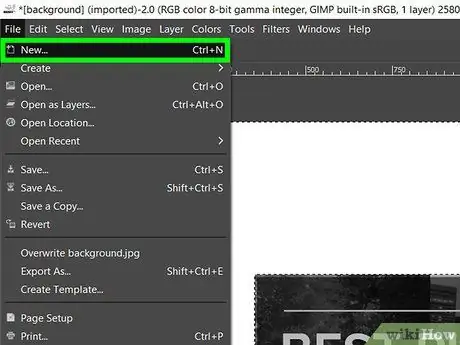
- Klik Bestand
- Klik Nieuw…
- Vul de tekstvelden "Breedte" (breedte) en "Hoogte" (hoogte) in.
- Klik Oke

Stap 2. Open de basisfoto en de bijgesneden foto
Door de twee foto's als lagen te openen, kunt u ze met elkaar uitlijnen. Hoe je dat doet:
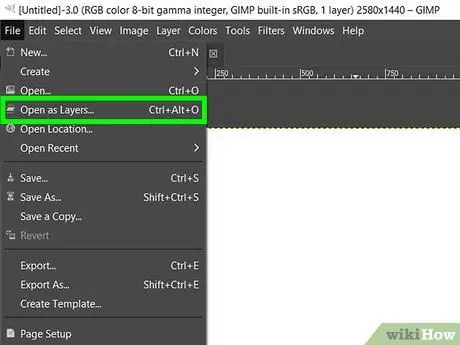
- Klik Bestand
- Klik Openen als lagen…
- Selecteer links een fotolocatie.
- Houd Ctrl (Windows) of Command (Mac) ingedrukt terwijl u op de naam van de foto klikt.
- Klik Open

Stap 3. Verplaats de fotolaag die je hebt bijgesneden
Doe het volgende om de positie van de bijgesneden laag aan te passen:
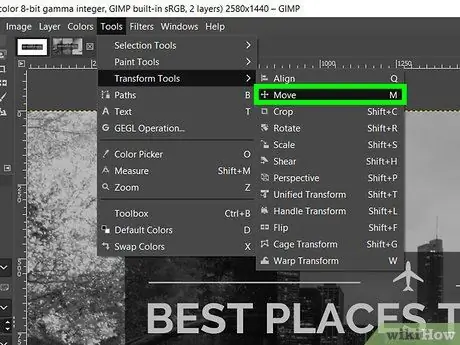
- Klik Gereedschap
- Kiezen Transformatietools
- Klik Beweging
- Klik en sleep de bijgesneden laag.

Stap 4. Verklein de bijgesneden laag
Doe het volgende als u het formaat van de bijgesneden afbeelding wilt wijzigen:
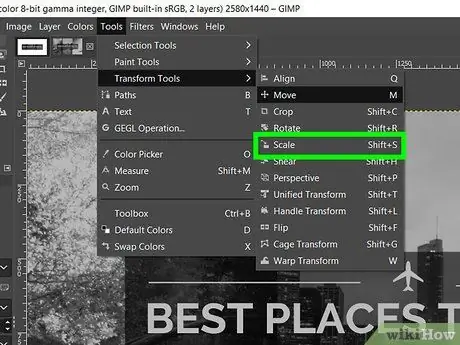
- Klik Gereedschap
- Klik Transformatietools
- Klik Schaal
- Selecteer de bijgesneden laag.
- Klik en sleep de laag om het formaat te wijzigen.
- Klik Schaal

Stap 5. Controleer uw bewerkingen
Als het uw doel is om de tweede afbeelding eruit te laten zien alsof deze deel uitmaakt van de eerste afbeelding, gaat u verder met het proces door het project af te vlakken en te exporteren.
Als u een collage wilt maken met verschillende transparanten, gaat u verder met het volgende gedeelte
Methode 4 van 5: Een collage maken

Stap 1. Open het venster Lagen
Doe dit door op Ctrl+L (voor Windows) of Command+L (op Mac) te drukken. Linksboven verschijnt het Layers-venster. De basisfoto en bijgesneden lagen worden in de foto weergegeven.

Stap 2. Selecteer de bijgesneden laag
Selecteer het laagvoorbeeld dat de bijgesneden laag vertegenwoordigt.

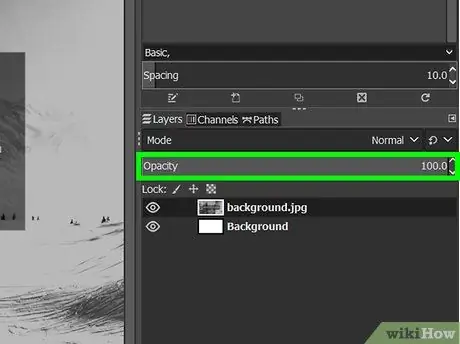
Stap 3. Verlaag de dekking van de laag
Klik in het venster Lagen bovenaan op de pijl-omlaag om de dekking van de bijgesneden laag te verminderen.
Mogelijk moet u de dekking verminderen tot 20 (of minder) om het gewenste effect te krijgen

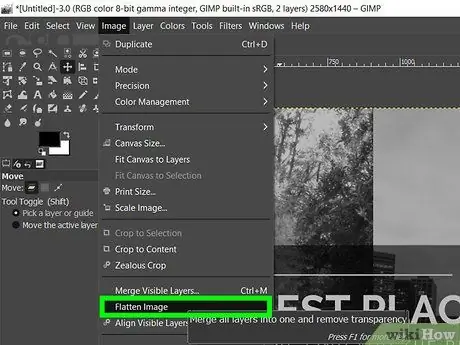
Stap 4. Maak de laag plat
Klik op tabblad Afbeelding en selecteer vervolgens Afbeelding afvlakken in het weergegeven vervolgkeuzemenu. Door dit te doen, worden alle foto's samengevoegd tot 1 afbeelding.
Deze stap is nodig om het als een enkele afbeelding te kunnen exporteren

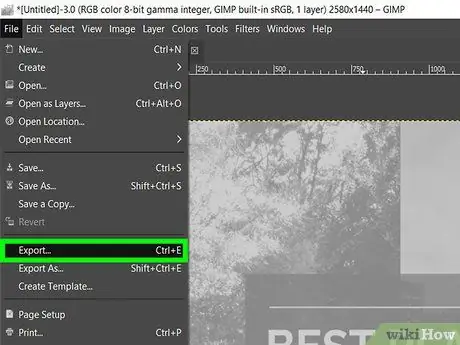
Stap 5. Exporteer de voltooide afbeelding
U kunt de afbeelding opslaan als een JPG- of PNG-bestand. Hoe je dat doet:
- Klik Bestand
- Klik Uitvoer…
- Geef het bestand een naam.
- Geef de opslagmap op.
- Klik Exporteren
Methode 5 van 5: PineTools gebruiken

Stap 1. Bezoek PineTools
Start de webbrowser van uw computer en bezoek
PineTools is een website die een service biedt voor het over elkaar leggen van eenvoudige afbeeldingen zonder installatie of ingewikkelde menu's

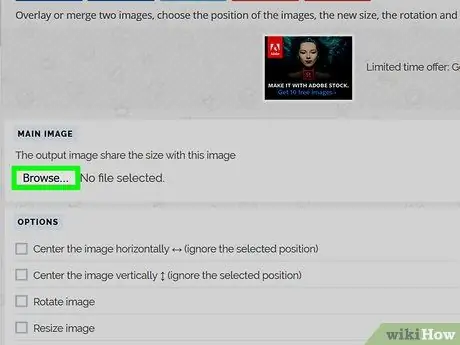
Stap 2. Upload de basisafbeelding
Klik Kies bestand onder de kop " HOOFDBEELD ", selecteer vervolgens de afbeelding die u als hoofdafbeelding wilt gebruiken en klik vervolgens op Open.

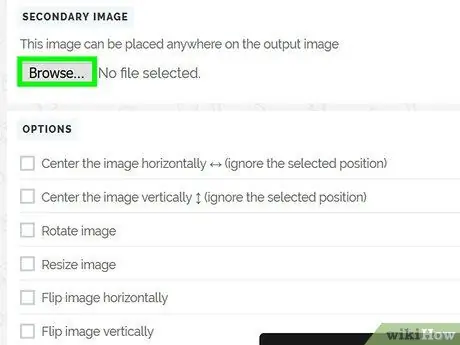
Stap 3. Upload een foto van de coating
Klik Kies bestand aan de rechterkant van de pagina onder de kop " SECUNDAIRE AFBEELDING ", selecteer vervolgens de afbeelding die u wilt gebruiken en klik op Open. Deze afbeelding wordt weergegeven boven de eerste afbeelding.

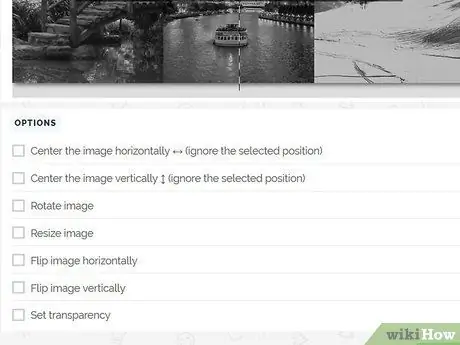
Stap 4. Blader door het scherm totdat u het gedeelte "OPTIES" bereikt
Het staat aan de linkerkant van de pagina, onder het gedeelte "HOOFDBEELD".

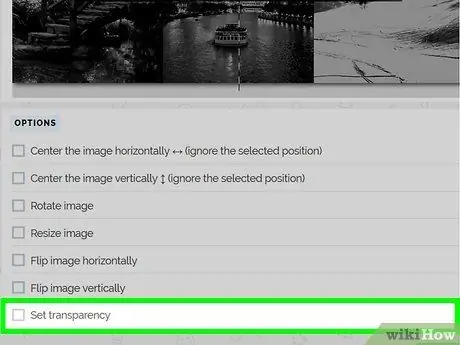
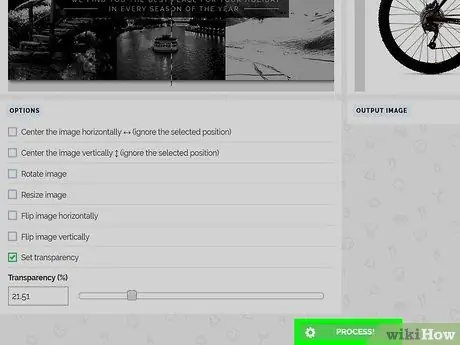
Stap 5. Vink het vakje "Transparantie instellen" aan
Dit vak bevindt zich in de sectie "OPTIES". Er is een schuifregelaar "Transparantie" onder het selectievakje.

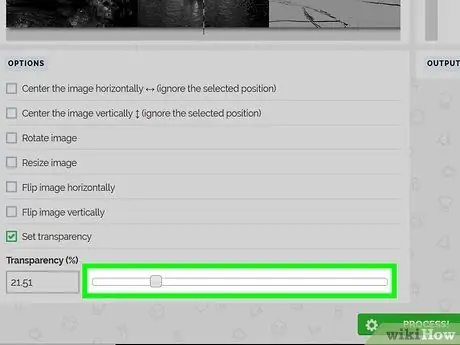
Stap 6. Sleep de schuifregelaar "Transparantie" naar rechts
Als u dit doet, wordt de overlappende afbeelding transparant.
Mogelijk moet u de schuifregelaar naar 70% (of meer) slepen om het gewenste effect te krijgen

Stap 7. Controleer andere beschikbare opties
Als u bijvoorbeeld de tweede foto in het midden van de hoofdfoto wilt plaatsen, vinkt u een of beide vakjes voor 'Centreren' aan.

Stap 8. Klik op VERWERKEN
Dit is een groene knop onderaan de pagina. Door dit te doen, worden de geüploade afbeeldingen samengevoegd met de instellingen die zijn geselecteerd.

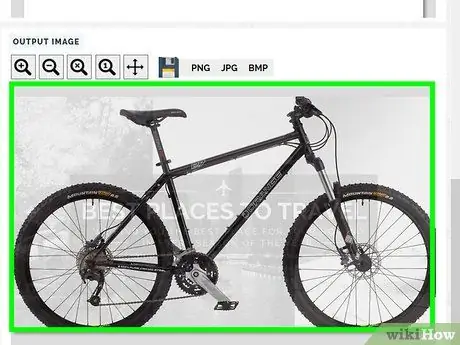
Stap 9. Bekijk het eindresultaat
In het gedeelte " UITVOERBEELD " aan de rechterkant, wordt de uiteindelijke afbeelding weergegeven volgens de geselecteerde optie.
U kunt de opties instellen en vervolgens op. klikken VERWERKEN nogmaals om het uiteindelijke beeld te verbeteren.

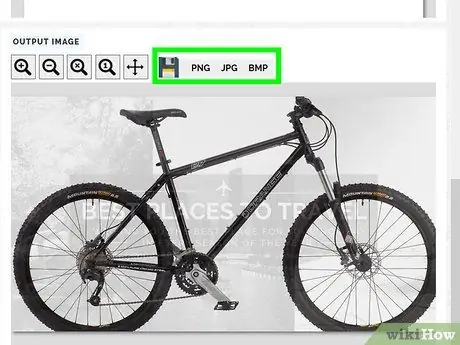
Stap 10. Bepaal het bestandstype
Klik JPG of PNG in het gedeelte " OUTPUT IMAGE " om de overlay-afbeelding in JPG- of PNG-indeling te downloaden.






